Twitterをブログに貼り付けたいんだけど、
どうやるの?難しいのかな?

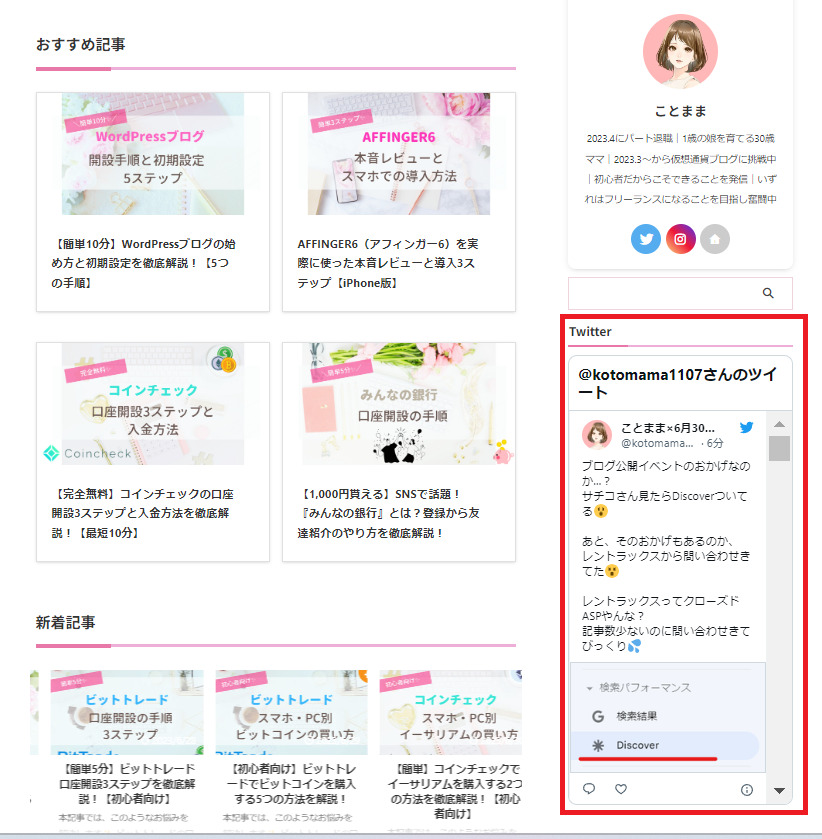
サイドバーにTwitterを埋め込むことによって、
常に稼働している様に見えるので
ブログが充実しますよね😊✨
本記事では、その悩みを解決します!
本記事の内容はこちら。
- Twitterをサイドバーに埋め込む 3つの手順
- 保存ができない場合の対処法
- まとめ
プラグインは使わないですし、手順も多くありません◎
写真付きで解説しますので、一緒にやっていきましょう!
本記事では、有料テーマAFFINGER6を使っています。
AFFINGER6についてのレビューや導入方法は、こちらの記事で詳しく解説しています✨
スポンサーリンク
Twitterをサイドバーに埋め込む 3つの手順
ステップ①:Twitterにログインする
「Twitter」にアクセスします。
ログインページはこちら>>Twitter

赤枠で囲っているユーザー名を使うので覚えておいてください。
ステップ②:ブログ貼り付け用コードを取得する
(1)コードを取得するために「Twitter Publish」というサイトにアクセスします。
公式サイト>>Twitter Publish

英語表記で出てくるので、焦るかもしれませんが大丈夫ですよ!
このブログを見ながらだったら、
英語表記のままでも分かるようになっていますので
安心して進めてくださいね😊
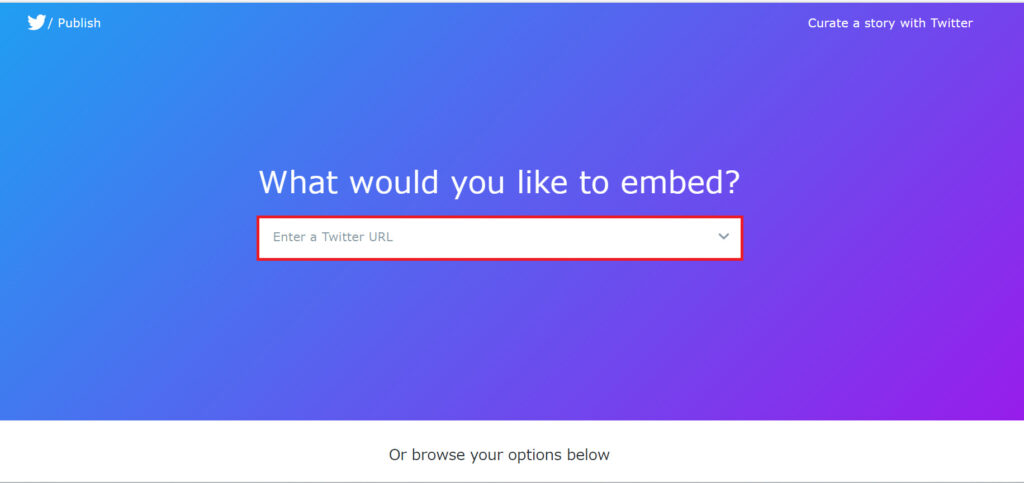
(2)中央の白枠に自分のアカウントを入力します。

私の場合は、「@kotomama1107」です。
下にスクロールすると以下の画面になります。
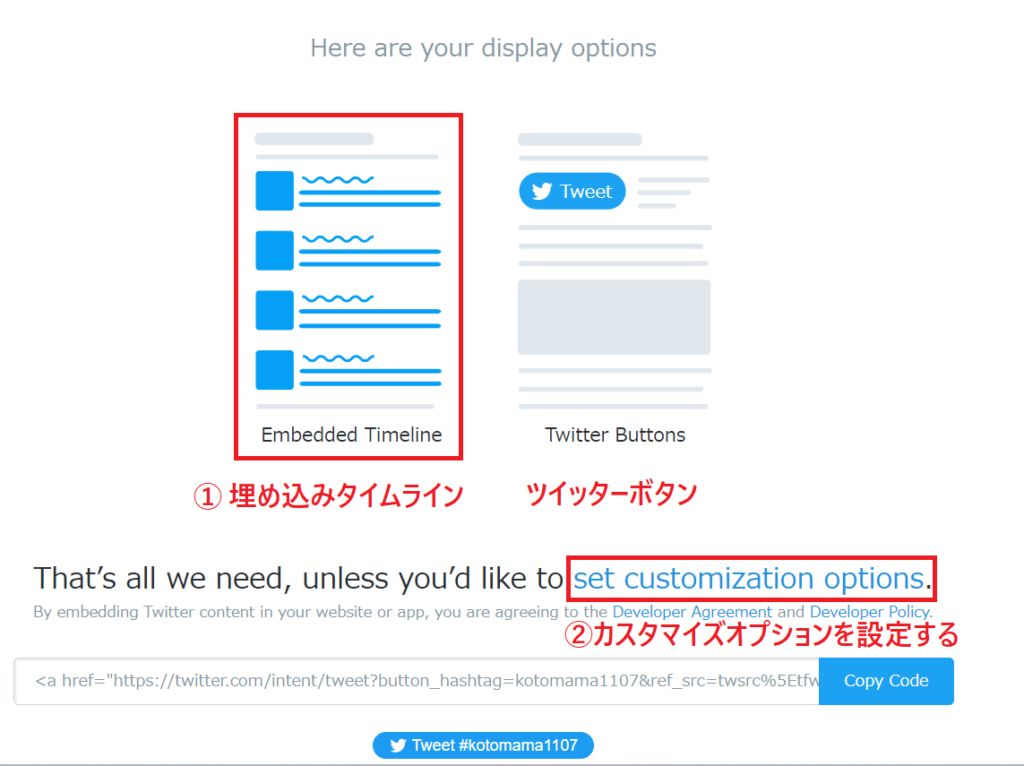
(3)左側の「Embedded Timeline」をクリックし、「set customization options」をクリックします。

このままリンクをコピーしても使えますが、
20ツイートほど下に並んでしまうので、おススメできません💦
下にスクロールすると以下の画面になります。

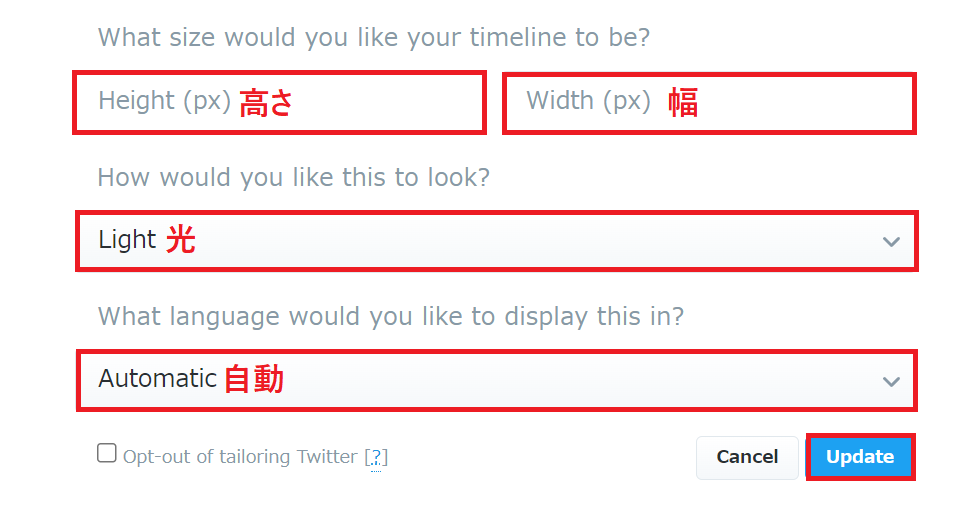
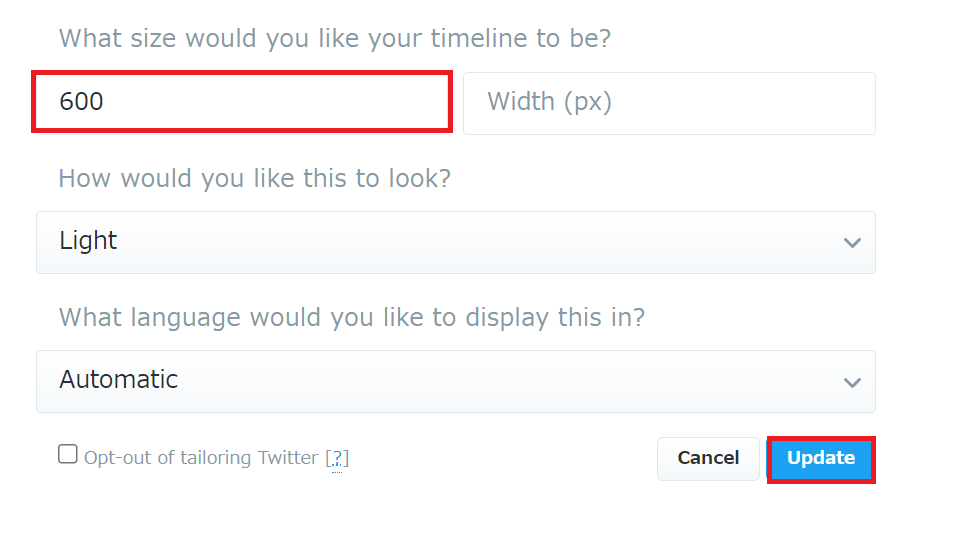
(4)「Height」を600にし、「Update」をクリックします。
カスタマイズはお好みなので、
自分で数字を入れてみて決めてくださいね😊

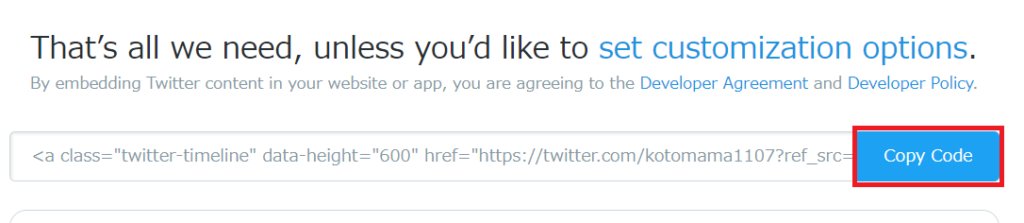
(5)リンクをコピーするため、「Copy code」をクリックします。

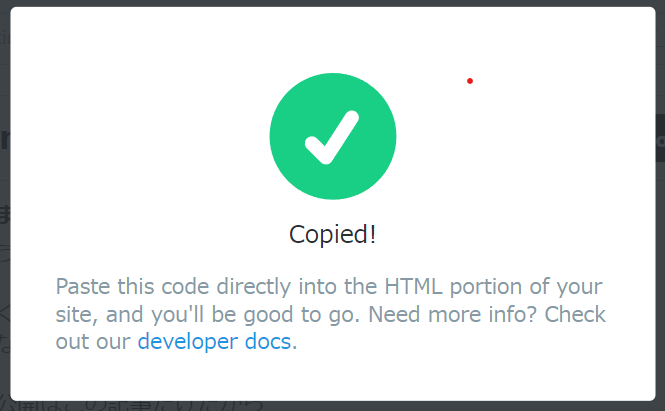
以下の画面になれば、リンクをコピーできたということです。

ステップ③:WordPressのサイドメニューにTwitterを追加する
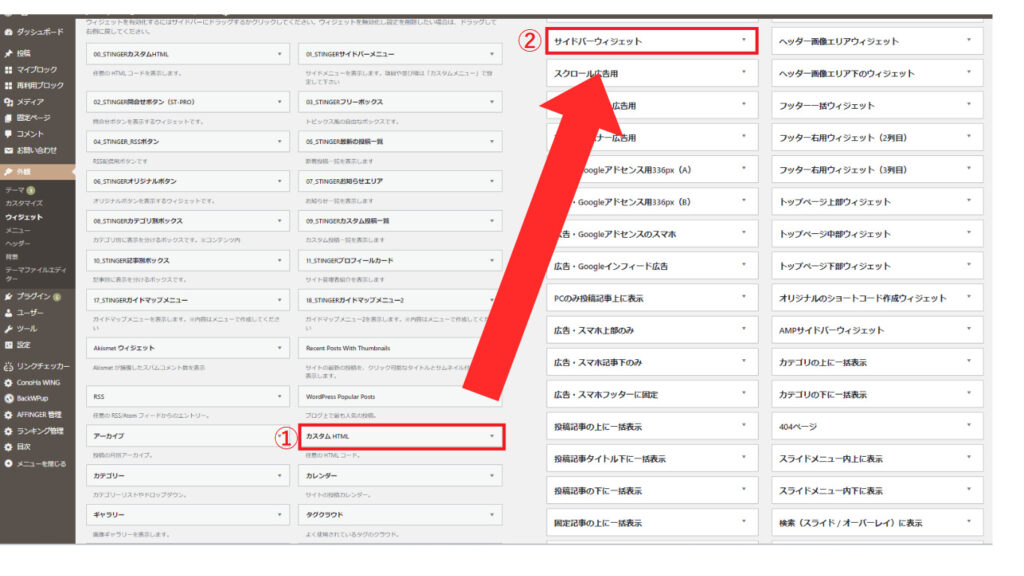
(1)WordPressの「ダッシュボード」から「外観」をクリックし、
「ウィジェット」をクリックします。

(2)「カスタムHTML」をドラッグし、「サイドバーウィジェット」に貼り付けます。

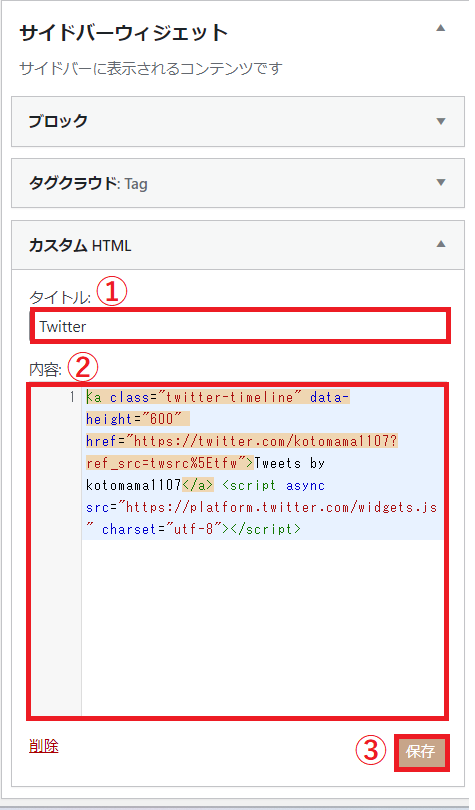
「サイドバーウィジェット」の中に「カスタムHTML」のボックスが出てきます。
(3)「タイトル」をTwitterにし、
「内容」に先ほどコピーしたリンクを貼り付けて「保存」をクリックします。

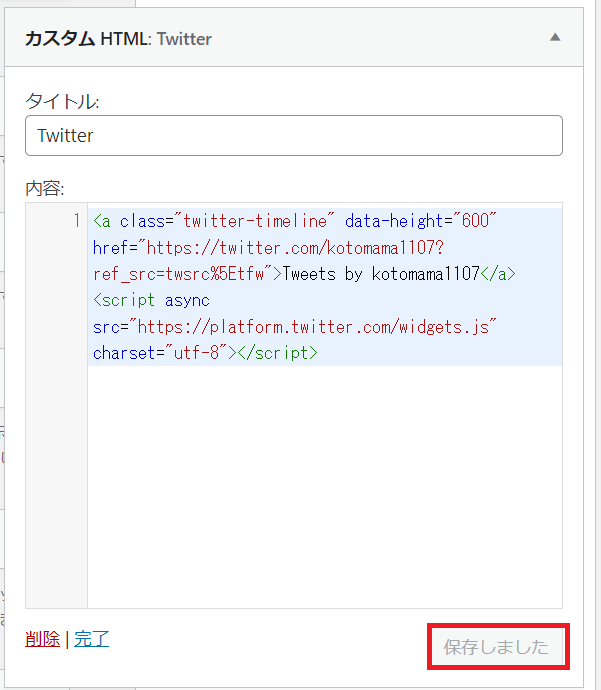
「保存しました」となれば完了です!

スポンサーリンク
保存を押しても、くるくる回ったまま一向に進まない場合
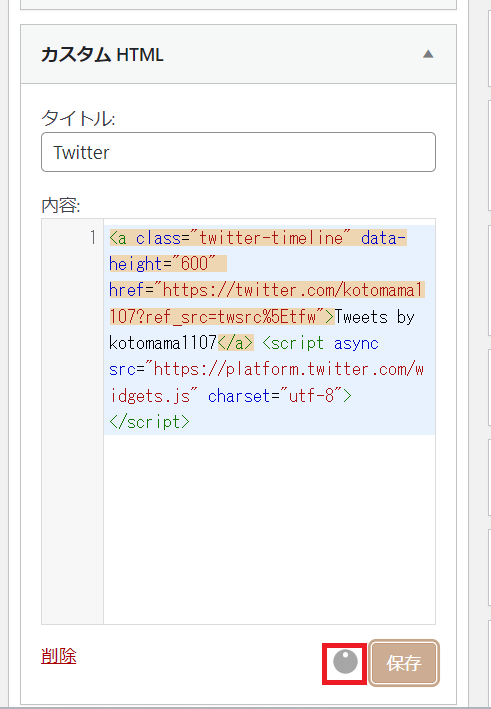
下の画面のように「保存」クリックしたあと、
「保存」の横で〇がずっとくるくる回っていて
保存ができない場合があります。

その場合、サーバーのWAF設定を一時的にOFFにする必要があります。
「コノハウィング」を使っている場合で解説します。
(1)コノハウィングにアクセスし、メールアドレス、パスワードを入力しログインする
ログイン画面はこちら>>コノハウィング

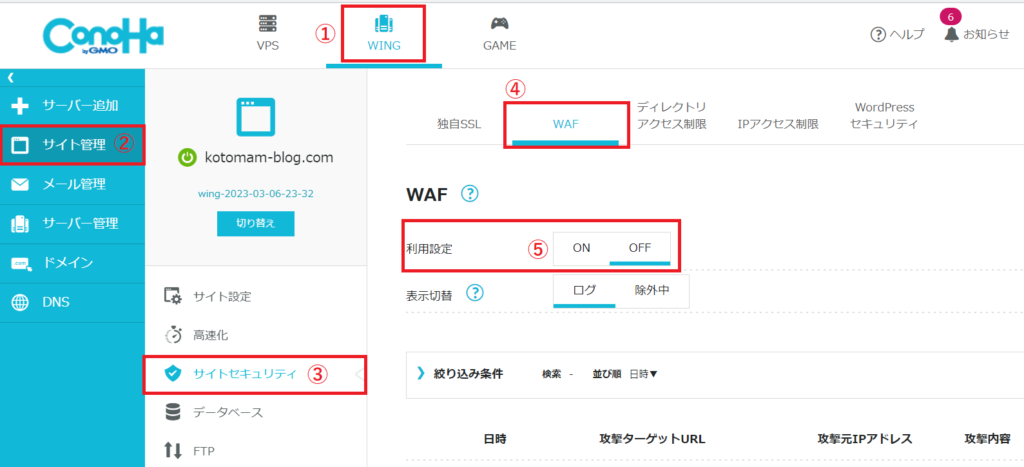
(2)コノハウィングになっていることを確認し、
「サイト管理」をクリックし、「サイトセキュリティ」をクリックします。
「WAF」をクリックし、「利用設定」がONになっているのでOFFにします。

もう一度、上記に記載しているステップ②から
やってみるとすぐに「保存しました」となります。
(3)保存ができたら、コノハウィングの「WAF」の利用設定をONに戻します。
今回、コノハウィングで解説しましたが、ご契約中のサーバーで確認してみてくださいね!

お疲れさまでした😊
まとめ
いかがでしたか?
今回は、Twitterをサイドバーに埋め込む手順を紹介しました😊
意外と簡単にできますよね✨
ブログのトップページを充実させましょう😊
まだ、WordPressブログを開設していない方は、
こちらの記事を参考にしてみてください。
AFFINGER6の導入について迷っている方は、
こちらの記事を参考にしてみてください😊