AFFINGER6を購入したばかりで、
プロフィールカードの作り方が分かりません💧
教えてください。
といったお悩みを解決します✨
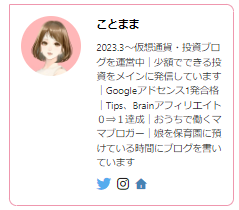
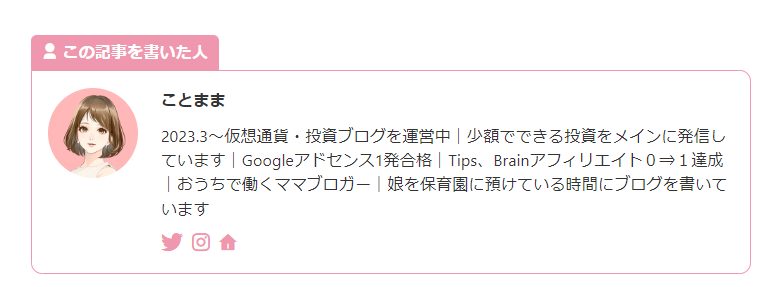
そもそもプロフィールカードって何?
となっている方は以下の画像をご覧ください。

本記事で分かること
- AFFINGER6でプロフィールカードを作成する方法
- AFFINGER6で作成したプロフィールカードを設置する方法
- AFFINGER6でプロフィールカードをカスタマイズする方法
- プロフィールカードが表示されない時の対処法
- まとめ
ブログを始めてみたいと思った方は、こちらを参考にしてみてください☺
また、WordPressブログを作ったものの、どのテーマを導入すべきか悩んでいる方は、
こちらの記事を参考にしてみてください☺
それでは、早速はじめましょう😊
スポンサーリンク
AFFINGER6でプロフィールカードを作成する方法 3ステップ
プロフィールカードを作成する手順は、
たったの3ステップ。
- プロフィール画像・ヘッダー画像の設定
- プロフィール情報の入力
- SNSボタンの設定
順番に解説していきますね😊
ステップ①:プロフィール画像・ヘッダー画像の設定
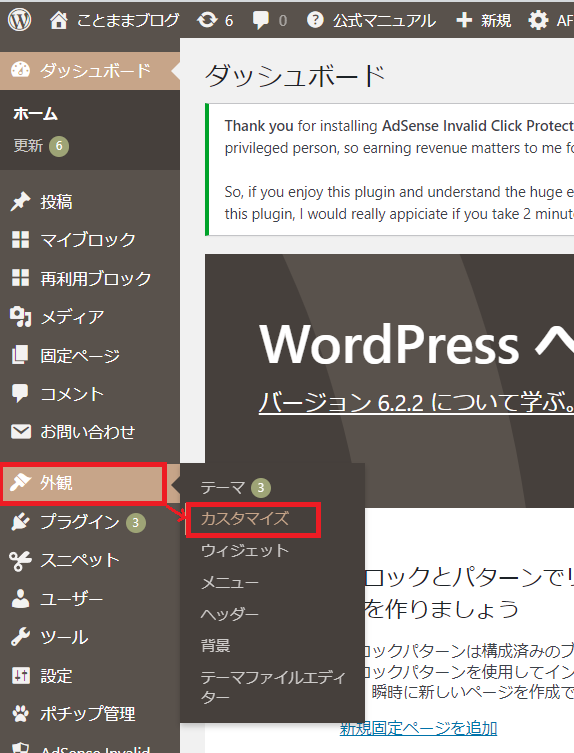
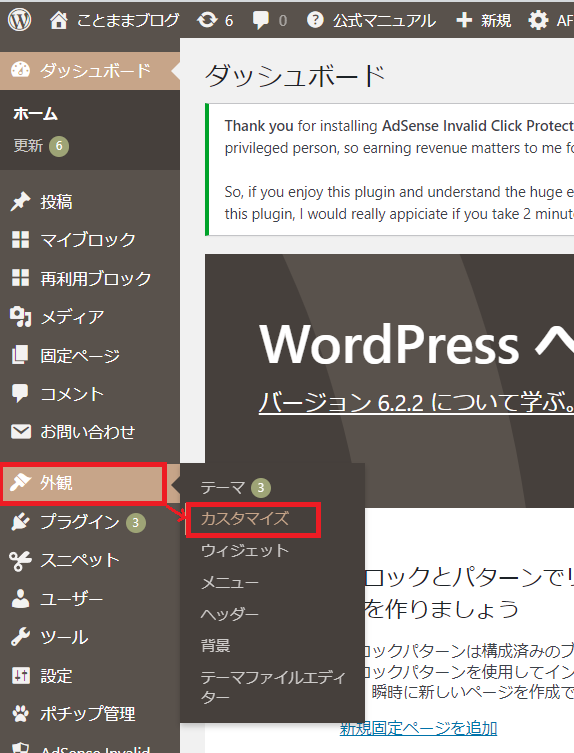
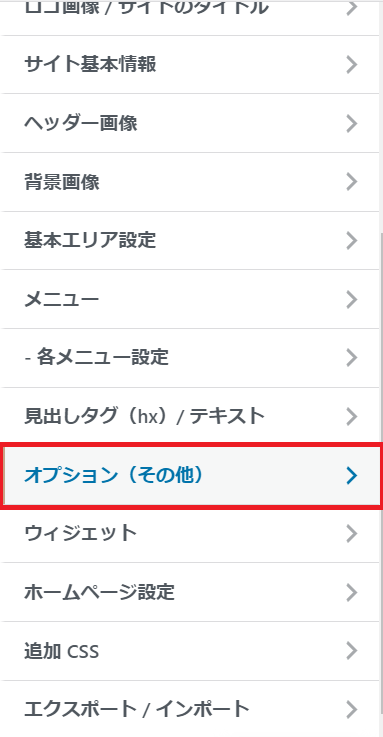
まず、ダッシュボード⇒外観⇒カスタマイズをクリックします。

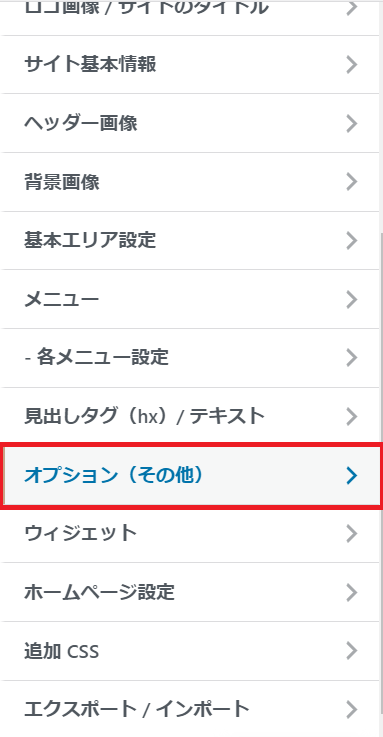
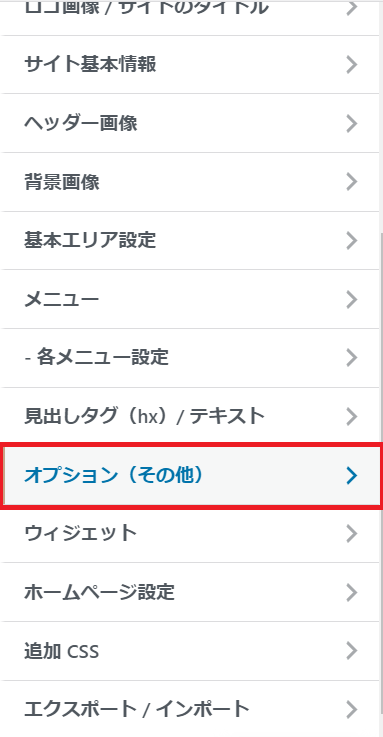
下にスクロールしてオプション(その他)をクリック。

プロフィールカードをクリックしましょう。

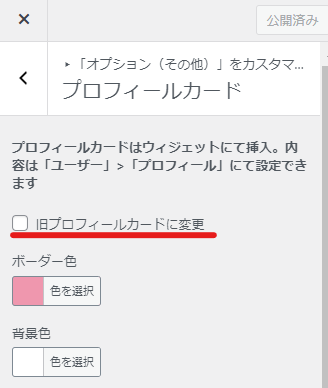
「プロフィールカードに変更」にチェックを入れましょう。

ちなみに、旧プロフィールカードだと以下の画像のようになり、
オシャレではなくなりますね💦

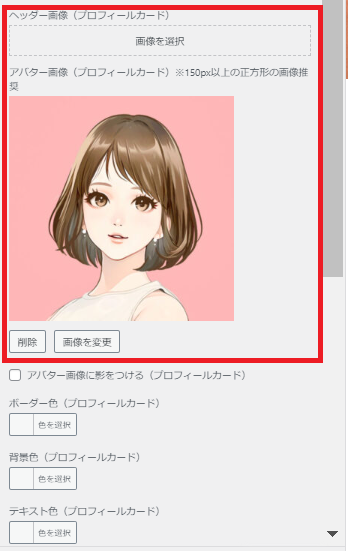
そして、すぐ下に「ヘッダー画像」と「アバター画像」があるので
それぞれアップロードします。

画像のサイズ目安
ヘッダー画像:横300px✕縦150px
アバター画像:横150px✕縦150px以上の正方形

私は、無料で画像保存のできる
イラストACを使っていますよ♪
変更ができたら、必ず「公開」をクリックしましょう。
ステップ②:プロフィール情報の入力
次に、プロフィール情報を入力します。
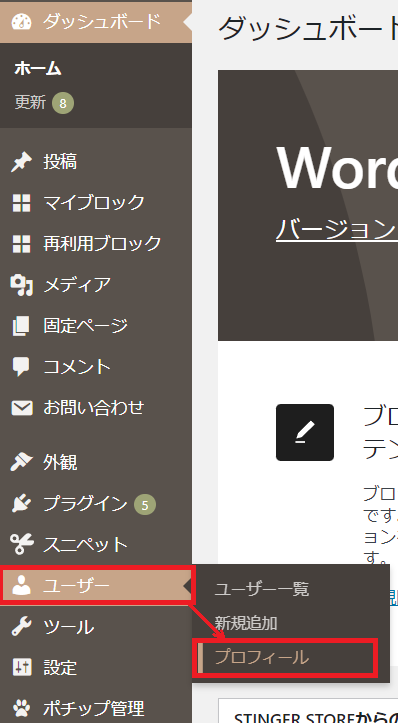
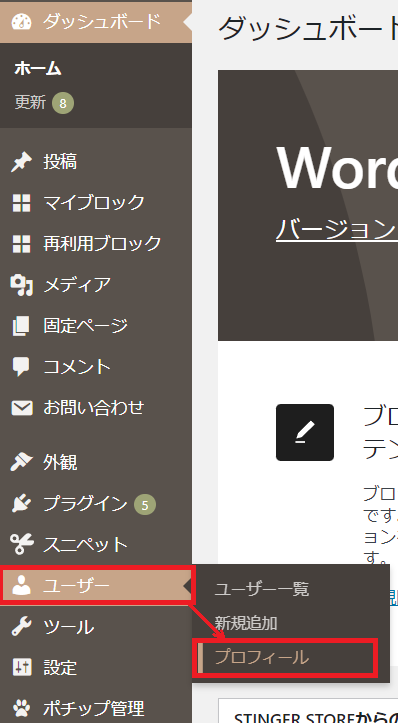
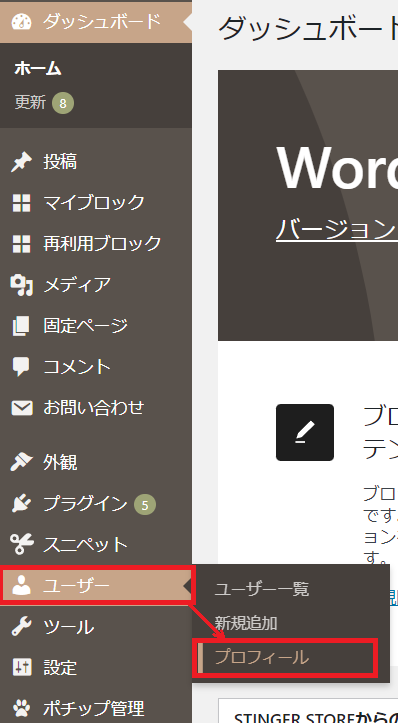
ダッシュボード⇒ユーザー⇒プロフィールの順にクリックします。

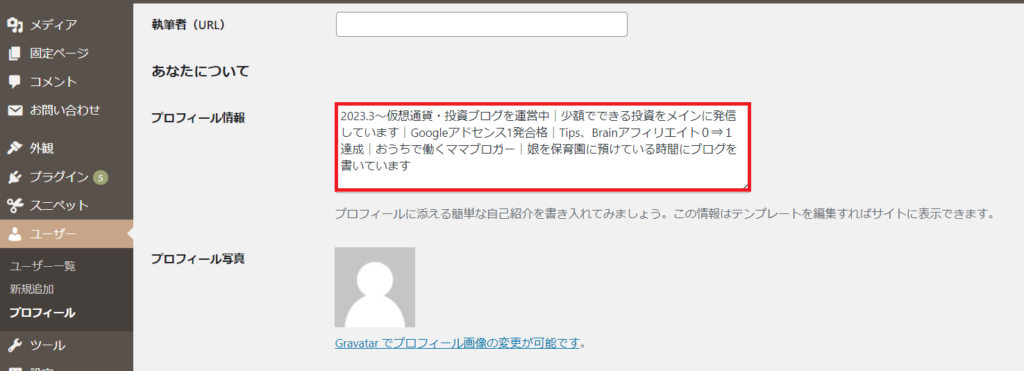
下へスクロールすると、「プロフィール情報欄」があるので、
そこに自分のプロフィール情報を記入します。

記入ができたら、必ず「プロフィールを変更」をクリックします。
プロフィールに何書けばいいのか、悩んでいる方は
以下を参考にして書いてみてください☺
- どんなジャンルを発信しているのか
- あなたがどんな経歴・職歴なのか
- これまでの実績
実績がない…という方は、発信ジャンルだけでもOKですよ😊
ステップ③:SNSボタンの設定
最後に、SNSボタンの設定をしていきましょう。
ダッシュボード⇒ユーザー⇒プロフィールの順にクリックします。

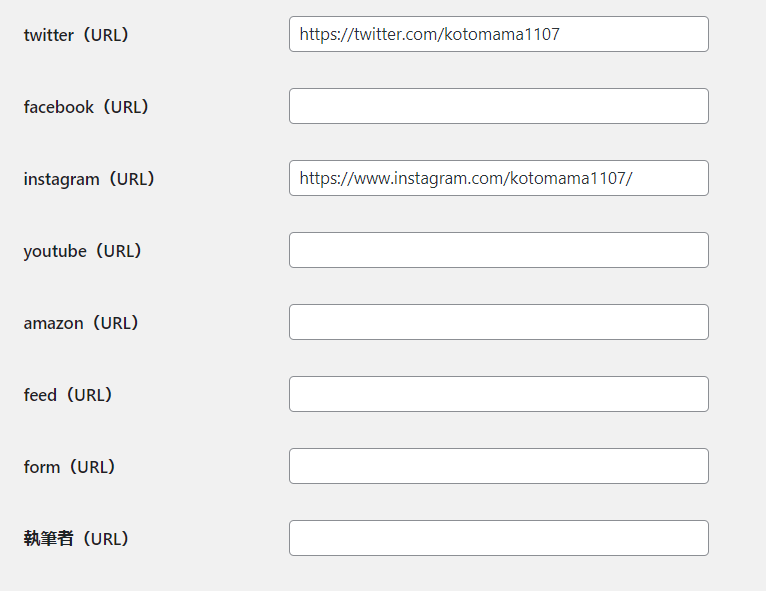
下へスクロールすると以下の画面が表示されます。

あなたのSNSのURLを入力し「プロフィールを更新」ボタンをクリックすると完了です。
スポンサーリンク
AFFINGER6で作成したプロフィールカードを設置する方法
次に、上記で作ったプロフィールカードを表示させます。
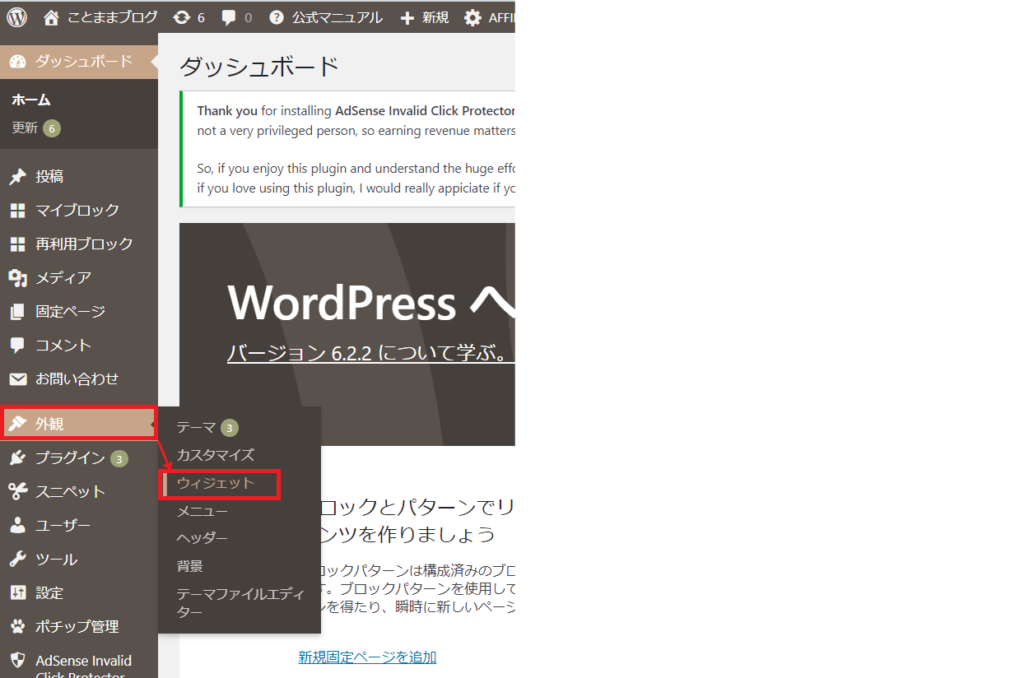
ダッシュボード⇒外観⇒ウィジェットをクリックします。

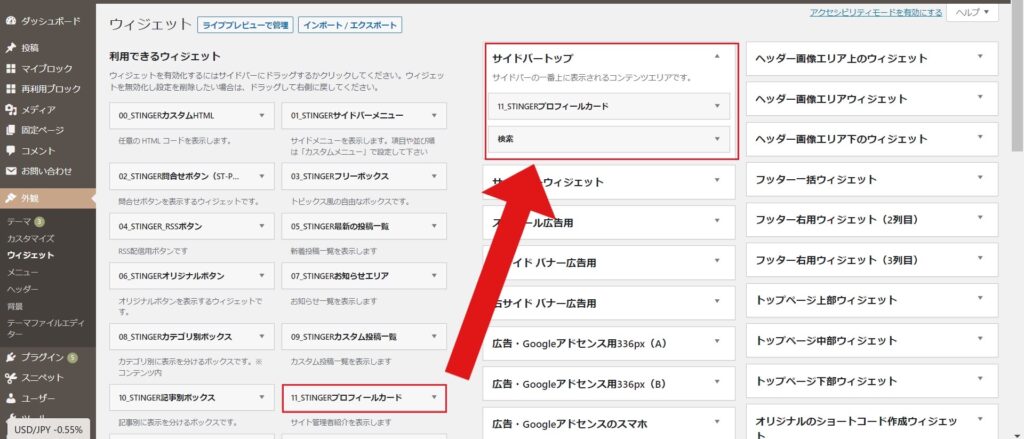
利用できるウィジェット欄から
「STINGERプロフィールカード」を「サイドバートップ」にドラッグします。

ドラッグしたら、保存をクリックします。
トップページにきちんと表示されていれば完成です✨
AFFINGER6でプロフィールカードをカスタマイズする方法 6選
ここからは、プロフィールカードのカスタマイズ方法を6つ解説します。
- プロフィールカードにボタンを表示
- SNSボタンの色の変更
- 「この記事を書いた人」を表示
- プロフィール文の改行
- テキストリンクを設置する方法
- アバター画像を丸く表示
それでは、順番に紹介しますね✨
①:プロフィールカードにボタンを表示
まず、プロフィールカードにボタンを表示する方法を解説します。
以下の赤枠内にあるボタンですね😊

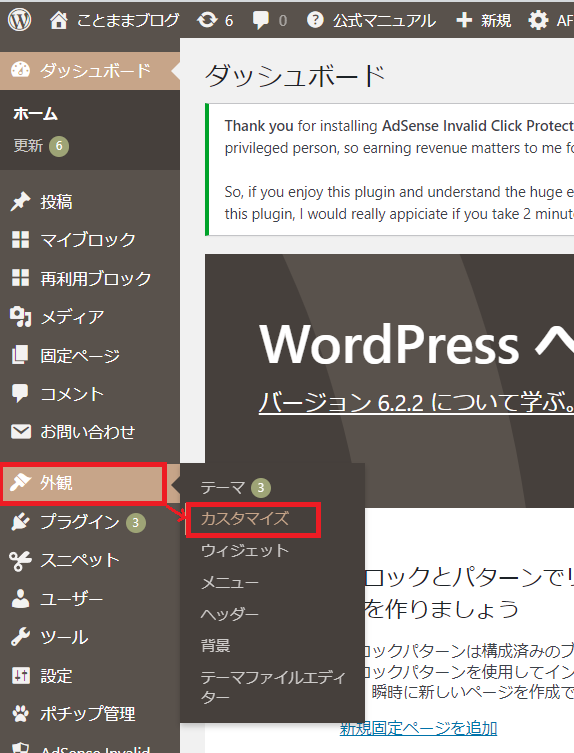
ダッシュボード⇒外観⇒カスタマイズをクリックします。

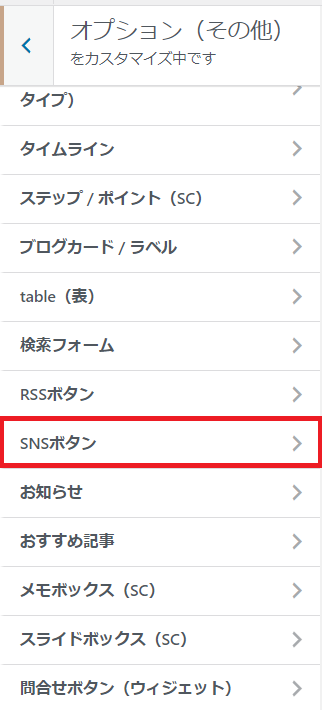
オプション(その他)をクリック。

プロフィールカードをクリックしましょう。

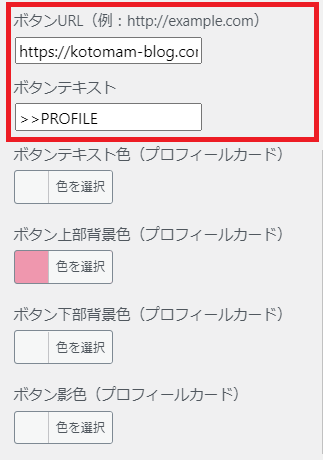
「ボタンURL」と「ボタンテキスト」を入力します。


テキストの色や背景色は
あなたの好みにカスタマイズしてね😊
設定ができたら、「公開」をクリックしましょう。
②:SNSボタンの色の変更
次に、SNSボタンの色の変更方法について解説します。
以下の、赤枠内の部分ですね✨

ダッシュボード⇒外観⇒カスタマイズをクリックします。

オプションをクリック。

SNSボタンをクリックします。

背景色や文字の色などを変更します。


私は、カラーのままで良いと思ったから
変更はせずそのままにしているよ✨
変更したら、「公開」を忘れずクリックしましょう。
③:「この記事を書いた人」を表示
次に、投稿ページや固定ページの最後に表示される
「この記事を書いた人」の表示の仕方を紹介します。

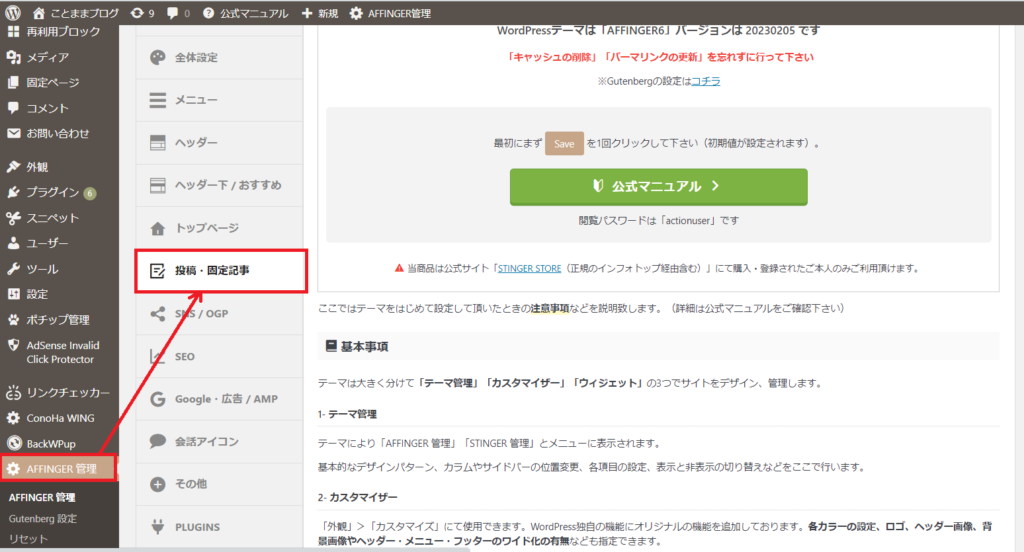
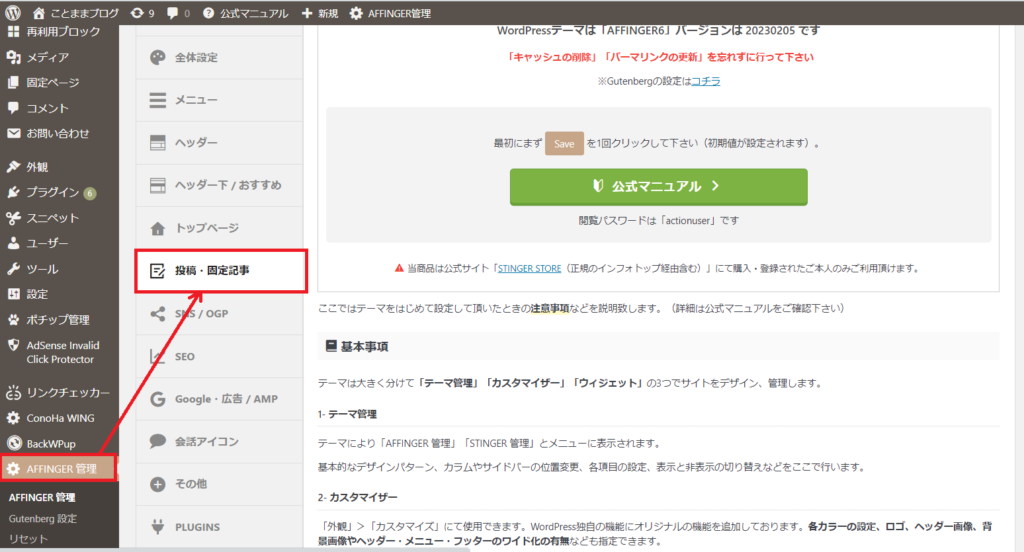
ダッシュボード⇒AFFINGER管理画面⇒投稿・固定記事をクリックします。

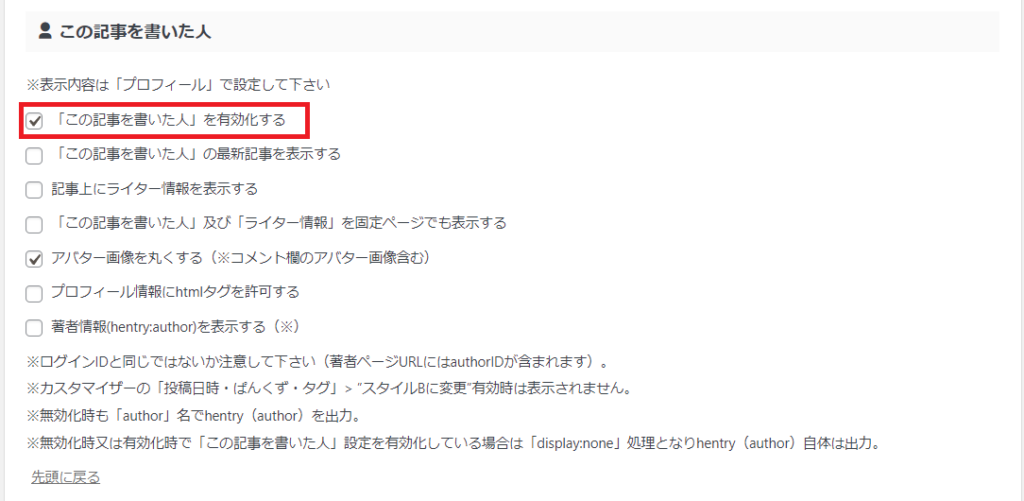
下にスクロールするとこの記事を書いた人の欄が表示されるので、
「この記事を書いた人」を有効化するに✓を入れます。

✓を入れたら、「Save」をクリックして設定完了です✨
④:プロフィール文の改行
プロフィール文の改行の仕方を解説します。
ダッシュボード⇒AFFINGER管理画面⇒投稿・固定記事をクリックします。

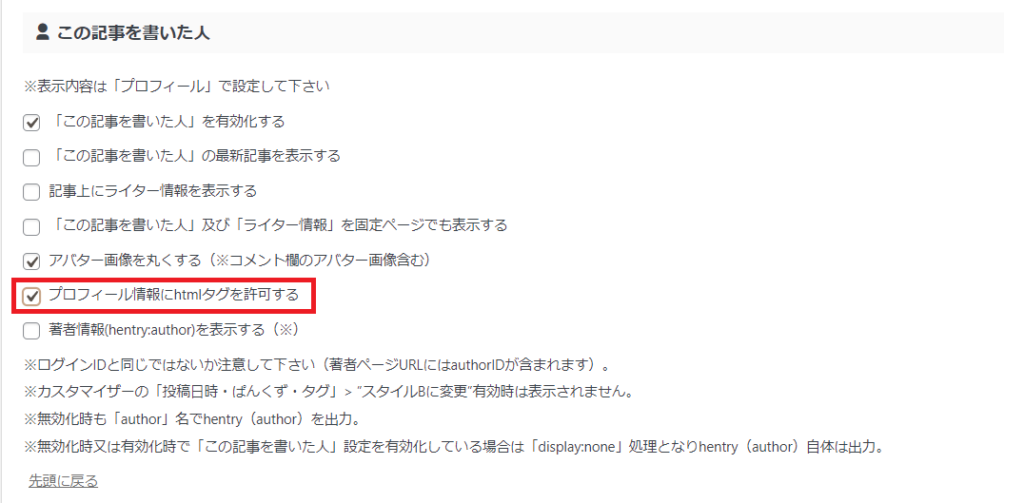
下にスクロールするとこの記事を書いた人の欄が表示されるので、
「プロフィール情報にhtmlタグを許可する」に✓を入れます。

✓を入れたら、「Save」をクリックしましょう。
クリックができたら、「AFFINGER6でプロフィールカードを作成する方法 3ステップ」で解説した
プロフィール情報の入力画面にうつります。
ダッシュボード⇒ユーザー⇒プロフィールの順にクリックします。

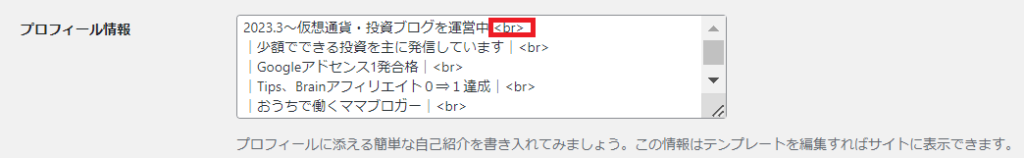
プロフィール情報の
改行したい箇所で 半角で<br> と入力しましょう。

改行ができたら、プロフィールを更新をクリックしましょう。

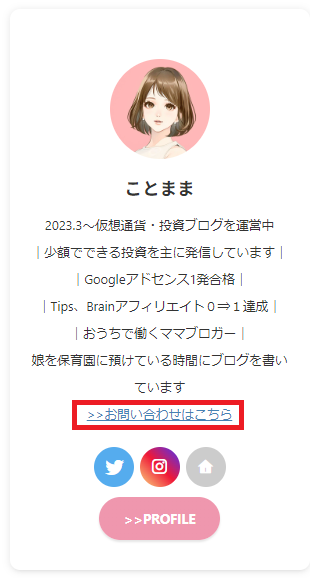
だいぶ見やすくなりましたね☺
お問い合わせフォームの設置方法については
こちらの記事で詳しく解説しているので、参考にしてみてください😊
⑤:内部リンクを設置する方法

上の画像のように
内部リンクを設置する方法について解説します✨
まず、④のプロフィール文改行の仕方で解説した
AFFINGER管理⇒投稿・固定記事をクリック
この記事を書いた人⇒プロフィール情報にhtmlタグを許可するに✓を入れましょう。
そして、ユーザー⇒プロフィールをクリックします。
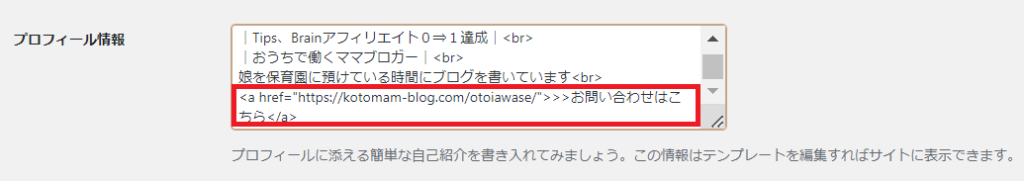
プロフィール情報の文章内に、以下のHTMLコードを入力してくださいね。
<a href="リンク先のURL">アンカーテキスト</a>
こちらをコピペしてくださいね!

- リンク先のURL:リンクでジャンプした先のURL
- アンカーテキスト:表示させたい文字 (例)>>お問い合わせはこちら
入力ができたら、プロフィールを更新をクリックします。
⑥:アバター画像を丸く表示

最後に、上の画像のようにアバター画像を丸くする方法を紹介します。
まず、④のプロフィール文改行の仕方で解説した
AFFINGER管理⇒投稿・固定記事をクリック
この記事を書いた人の
「アバター画像を丸くする(※コメント欄のアバター画像含む)」に✓を入れます。

✓ができたら、「Save」をクリックしましょう。

これで設定完了です✨
プロフィールカードが表示されない時の対処法
プロフィールカードを設定したのにうまく表示されない時は、以下の設定を見直してみましょう。
- 保存ボタンの押し忘れがないか
- WordPress管理画面へ再ログイン
- キャッシュ削除
まずは、「情報を入力した後に、保存できているか?」を確認してみてください。

私も「保存」をクリックし忘れて焦ったことがあります💦
また、保存をしたにもかかわらず表示されない場合は
- WordPressからログアウトして、ログインし直す
- キャッシュを消す
の2つで解決される場合が多いですよ😊
まとめ:AFFINGER6でプロフィールカードを設置してみよう
本記事では、AFFINGER6でプロフィールカードを設置する方法とカスタマイズ方法を解説しました✨
AFFINGER6はカスタマイズ性が高いので、あなた好みのプロフィールを
作ってみてくださいね😊
AFFINGER6を導入するか迷っている方は、実際にAFFINGER6をしているわたしが
こちらで感想を書いているので参考にしてみてください😊
>>AFFINGER6についての本音レビューはこちら
AFFINGER6でプロフィールカードを設置できたら、
記事をどんどん増やしていきましょう💪