AFFINGER6を導入したいけど難しそう…
いちいちググるの大変だから1つの記事にまとめられてるのないかな?
おしゃれなブログにしたいから
教えてほしいです。
今回はこのようなお悩みを解決します✨
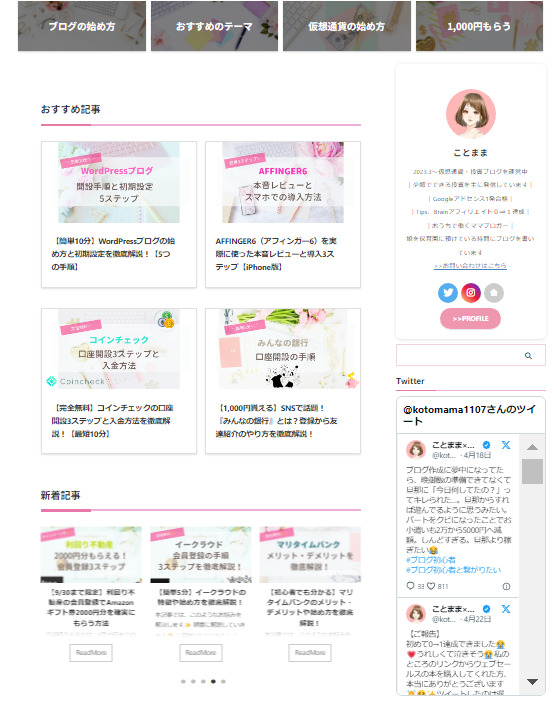
以下のように、おしゃれで見やすいトップページの作り方を紹介します。

本記事の内容
- AFFINGER6でトップページをカスタマイズする方法
- AFFINGER6でステマ規制対策をする方法
- まとめ
\今だけ限定特典あり🎁/
スポンサーリンク
AFFINGER6でトップページをカスタマイズする方法
それでは、早速トップページをカスタマイズする方法を解説します。
これから紹介するのは以下の通り。
- サイト名を変える
- ファビコン(サイトアイコン)を変える
- インフォメーションバーを作る
- ヘッダー・フッターメニューを変える
- ヘッダーカードの作り方
- サイドバーの設定
- スライドショーのやり方(新着記事)
- カード型記事のやり方(おすすめ記事)

各項目ごとに解説しているので
参考にしたいところだけ
チェックしてみてください✨
それでは、順番に解説していきます。
①:サイト名を変える

まずは、サイト名をあなたのブログ名に変更しましょう☺
サイト名の変え方は2通りあります。
- サイトの基本情報から変更する
- ロゴ画像で変更する
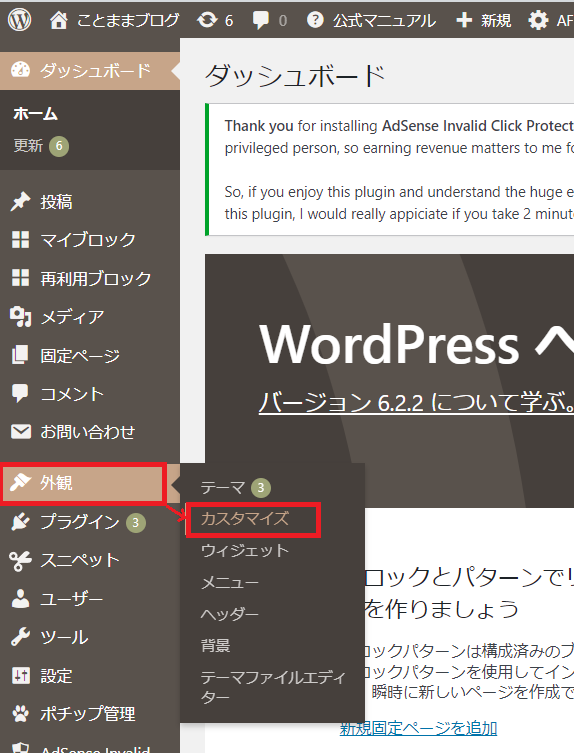
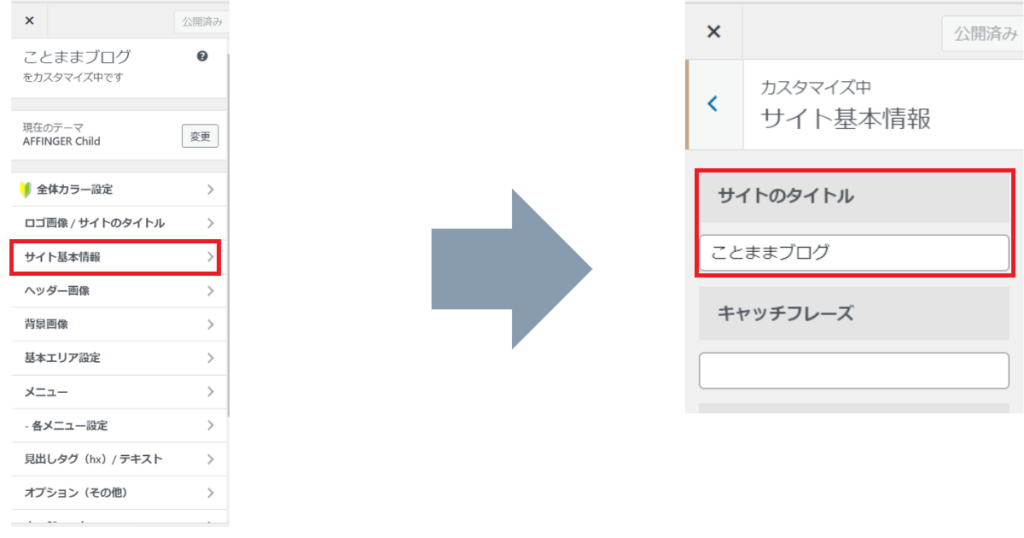
①サイト基本情報から変更する
サイト名だけ変更する方法です。


変更ができたら、「公開」をクリックしましょう。
サイト名を入れると、ヘッダーとフッター両方とも変更されます。
キャッチフレーズはお好みで✨
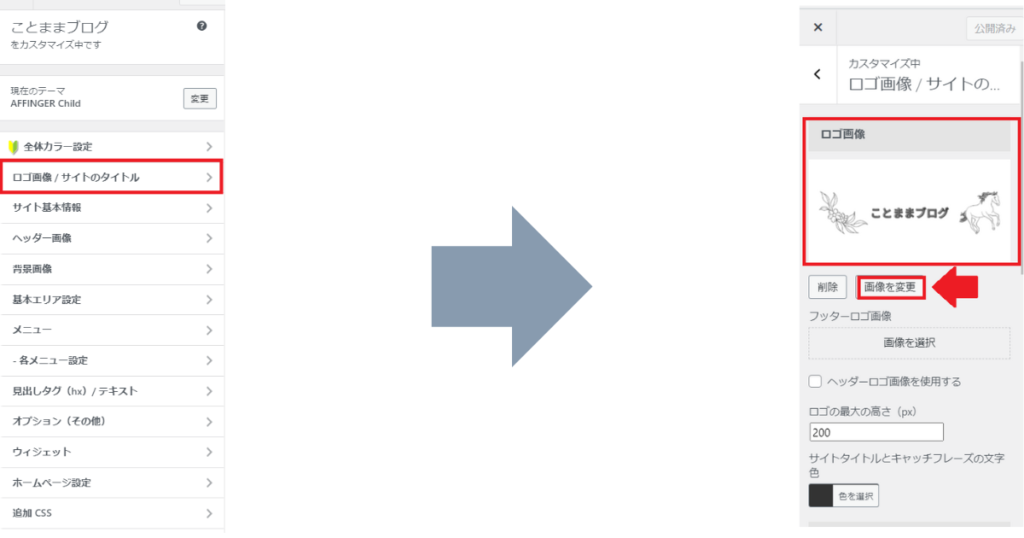
②ロゴ画像で変更する

Canva等であらかじめロゴ画像を作って、貼り付ける方法です。

画像を挿入出来たら「公開」をクリックしましょう。
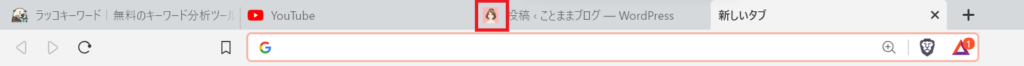
②:ファビコン(サイトアイコン)を変える

ファビコンとは、サイトに接続したときに表示されるアイコンのこと。
設定しておくと、個性が出て認知されやすくなるのでおススメです。
①のやり方と同様に、

サイトアイコンに画像を挿入して「公開」をクリックしましょう。
画像サイズは512×512ピクセル以上が推奨です。

私は、SNSと同じアイコンを使っています😊
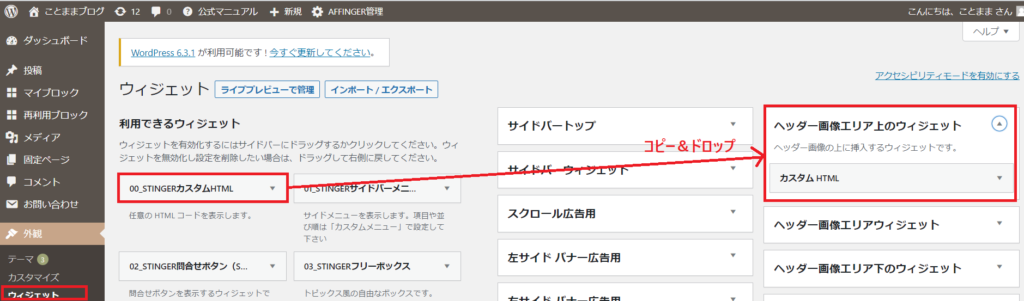
③:インフォメーションバーを作る
インフォメーションバーとは、トップページに表示できる「流れる文字」のこと。

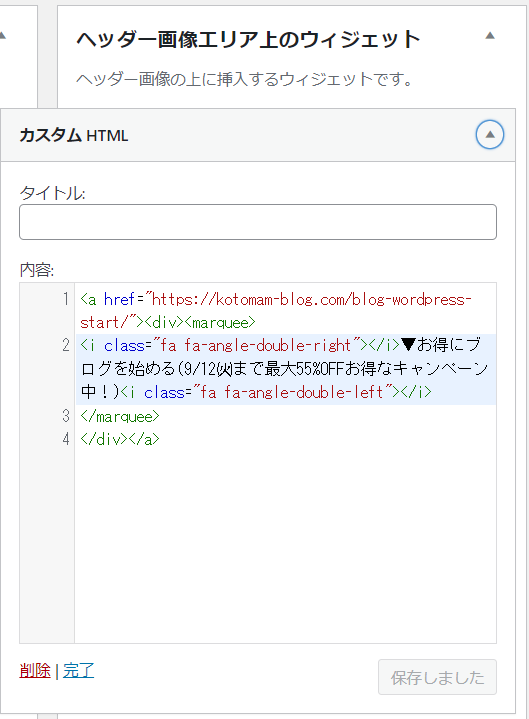
カスタムHTMLをクリック。

内容に以下のコードをコピペして入力するだけ。
入力ができたら右下の「保存」をクリックしましょう。
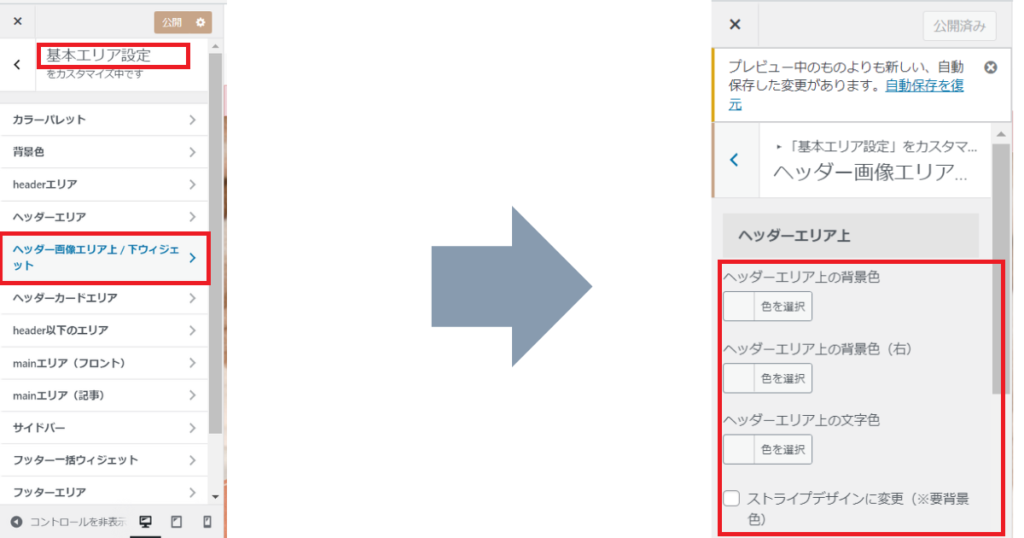
デザインをカスタマイズする方法
カスタマイズできる項目は以下の通り。
- インフォメーションバーの色の変更
- インフォメーションバーの幅の変更
- インフォメーションバーの文字サイズの変更
2通り紹介します。
①カスタマイズから変更する場合

変更できたら「公開」をクリックしましょう。
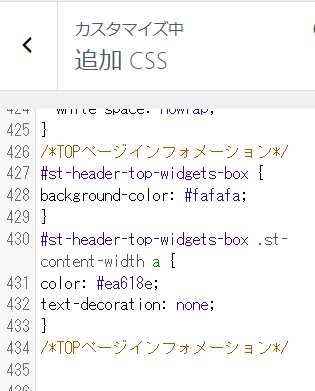
②追加CSSから変更する場合

以下のコードをコピペして貼り付けて「公開」をクリック。

どちらでも設定できるので、お好みの方を
使ってくださいね☺
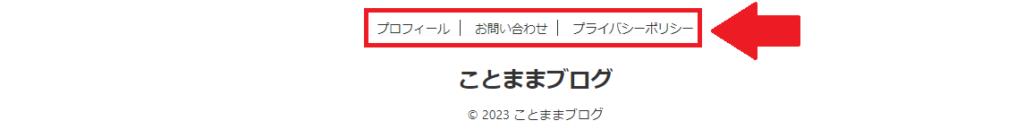
④:ヘッダー・フッターメニューを変える
ヘッダーメニューとフッターメニューを作りましょう。
それぞれのメニューを作る前に、あらかじめ固定ページやカテゴリーでメニューに表示させる項目を作っておきましょう。
作り方は2通りあります。
- 投稿のカテゴリーから項目を作る
- 固定ページで項目を作る
事前準備:項目の作り方
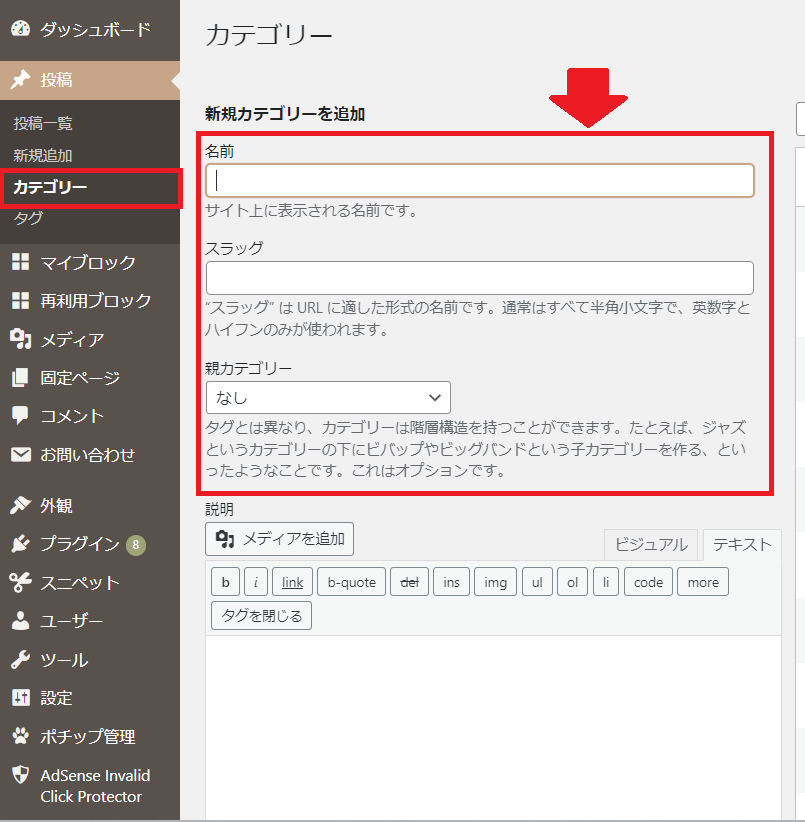
①投稿のカテゴリーから項目を作る

記入できたら、「新規カテゴリーを追加」をクリックしましょう。
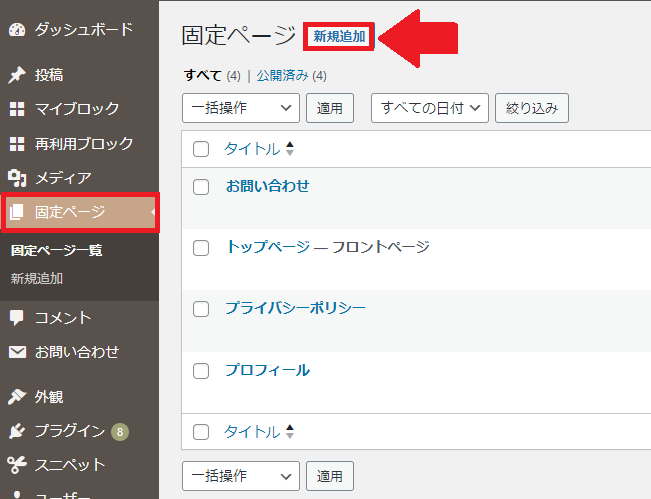
②固定ページで項目を作る


固定ページの場合、titleタグやメタディスクリプション、アイキャッチ画像は必要ないです。
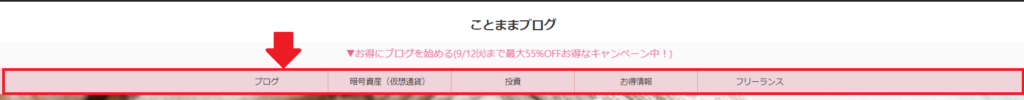
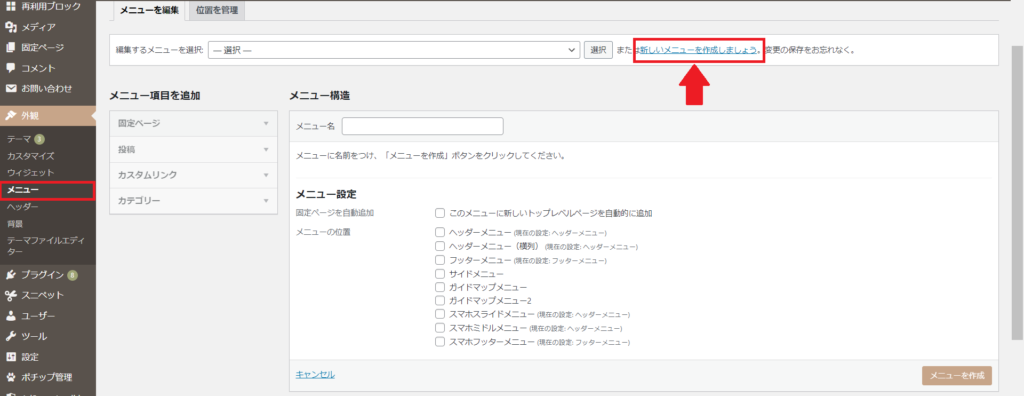
①:ヘッダーメニューの作り方
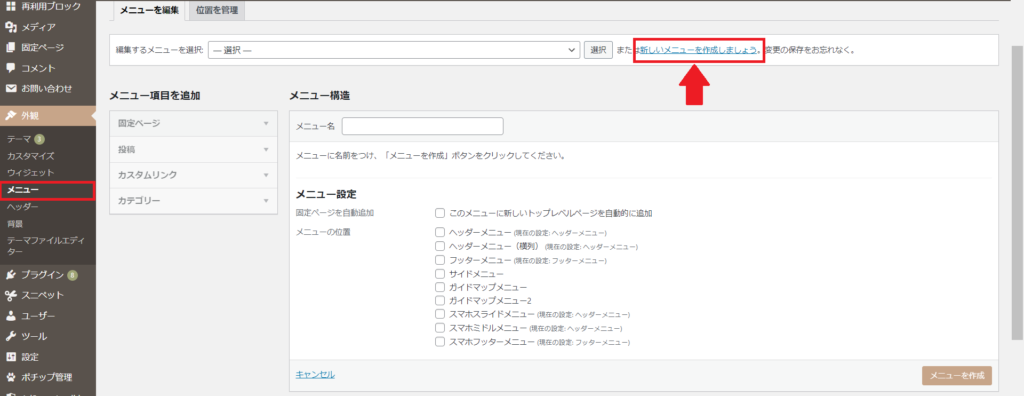
事前準備ができたら、ヘッダーメニューやフッターメニューを作っていきましょう。

まずは、ヘッダーメニューの作り方を解説します。

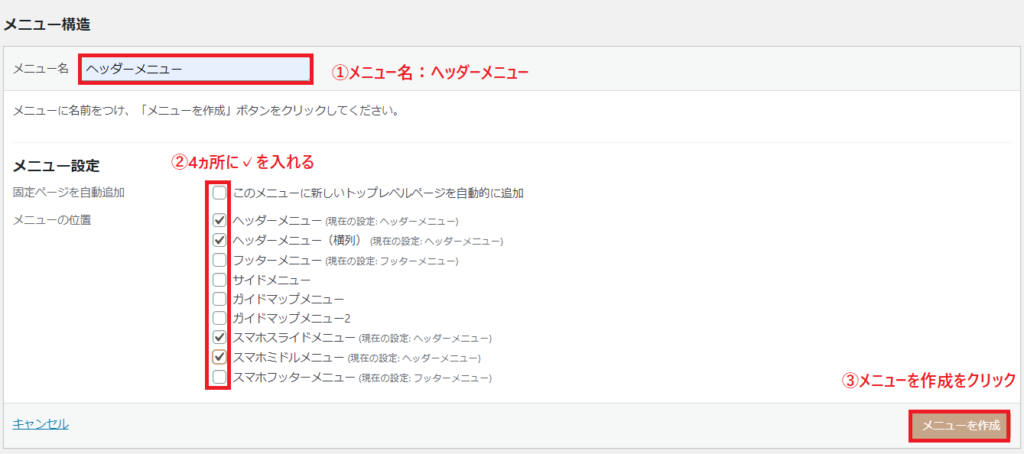
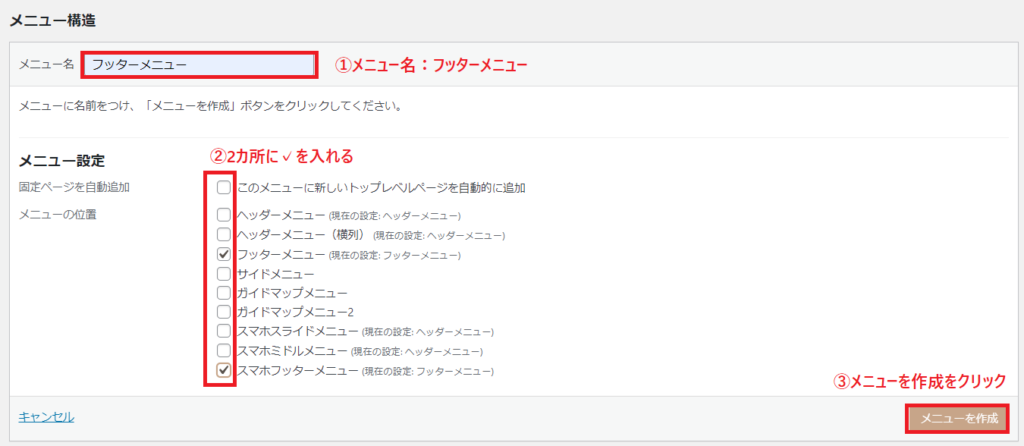
メニュー構造の画面になるので、以下の通り設定しましょう。

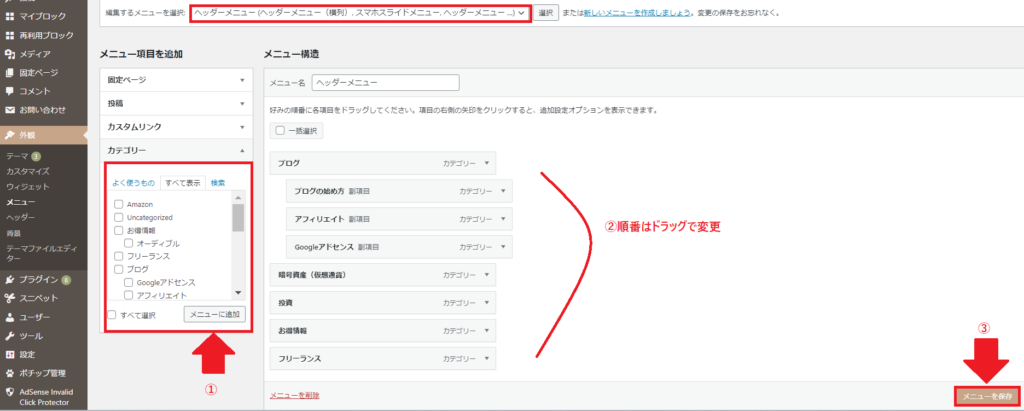
カテゴリーからメニューを追加します。
もし、固定ページからメニューを追加したい場合は、フッターメニューを参考にしてください。

「メニューを保存」を忘れずクリックしましょう。
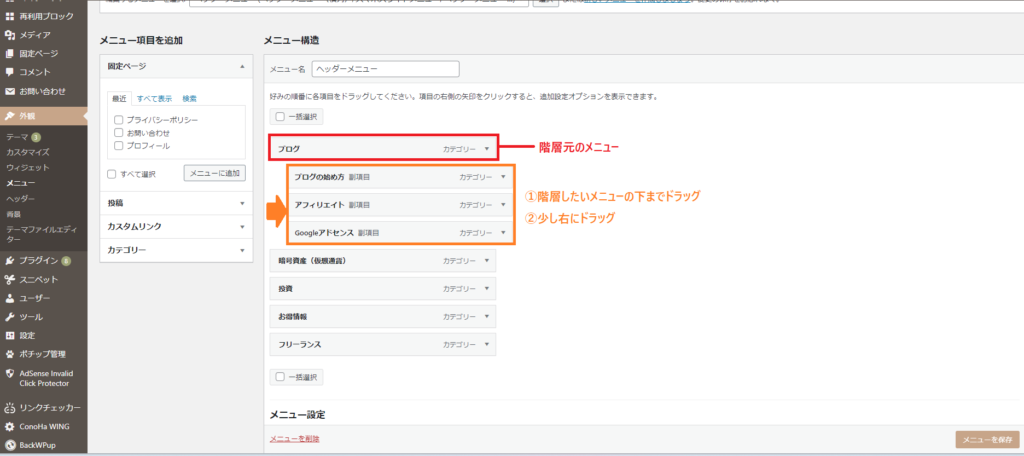
記事数が増えてくると、メニューを細分化したくなります。
以下の画像のように、メニューの階層化表示をすることができます。

ヘッダーメニューの作り方とほとんど同じです。

上の画像では2階層目までを示していますが、AFFINGER6では3階層目まで表示できます。
3階層目まで表示する手順はこちら。
②:フッターメニューの作り方
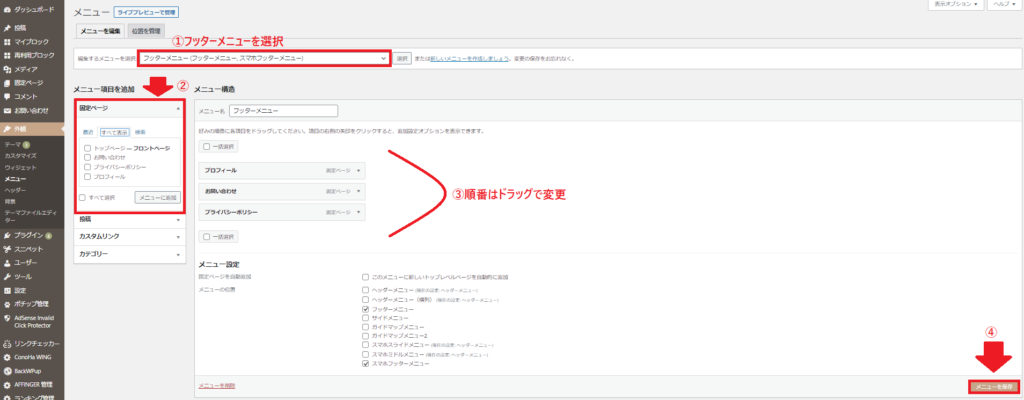
次にフッターメニューを作りましょう。

最初の手順は、ヘッダーメニューの時と同じです。

メニュー構造の画面になるので、以下の通り設定しましょう。

固定ページからメニューを追加します。

「メニューを保存」を忘れずクリックしましょう。
もし、カテゴリーからメニューを追加したい場合は、ヘッダーメニューの作り方を参考にしてください。
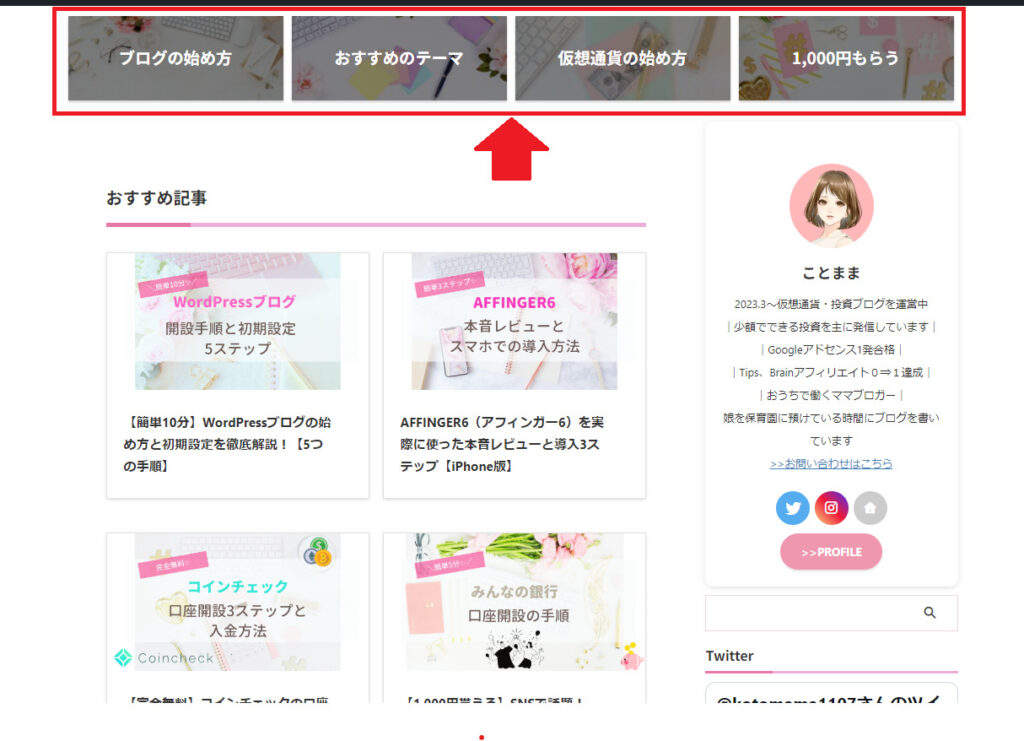
⑤:ヘッダーカードの作り方

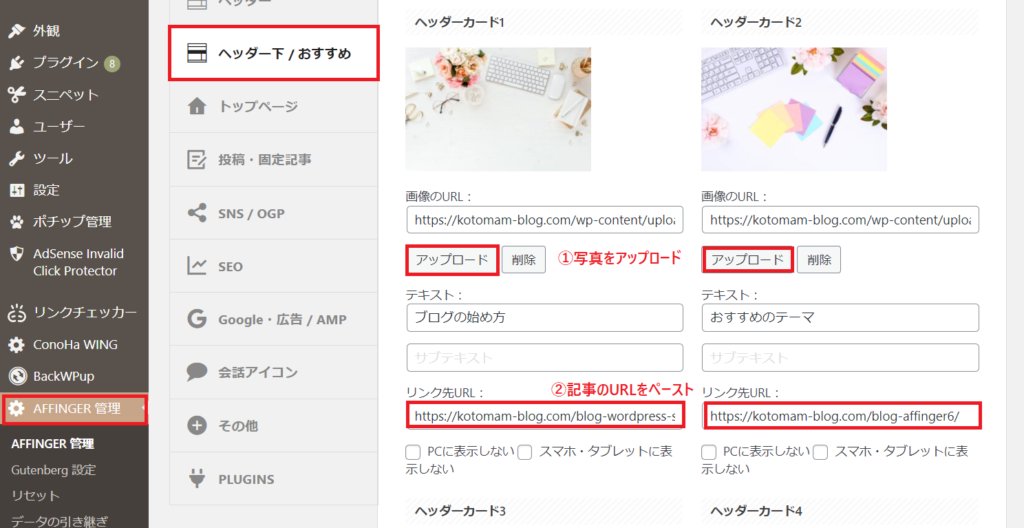
ヘッダーカードは最大4つ設定できます。あなたが、おすすめしたい記事を貼り付けましょう。

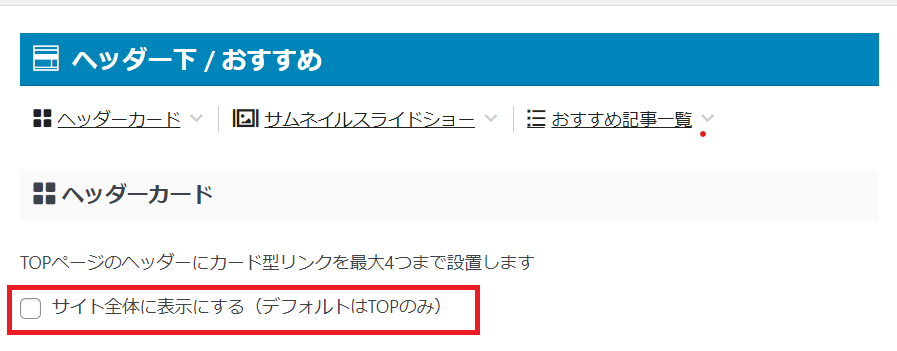
- チェックあり:トップページ以外の個別のページを閲覧していても表示される
- チェックなし:トップページのみに表示される

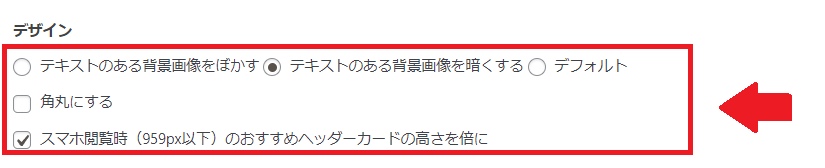
背景をぼかしたり、暗くしたい場合は、「デザイン」で変更できます。


お好みでカスタマイズしてみてくださいね😊
設定を変更できたら、必ず「Save」をクリックしましょう。
⑥:サイドバーの設定
サイドバーでできる設定を紹介します。
- プロフィールカードの作り方
- 検索フォームの設置方法
- X(旧Twitter)の表示方法
- よく読まれている記事の表示方法
- カテゴリー別一覧表示方法
順番に紹介していきます。
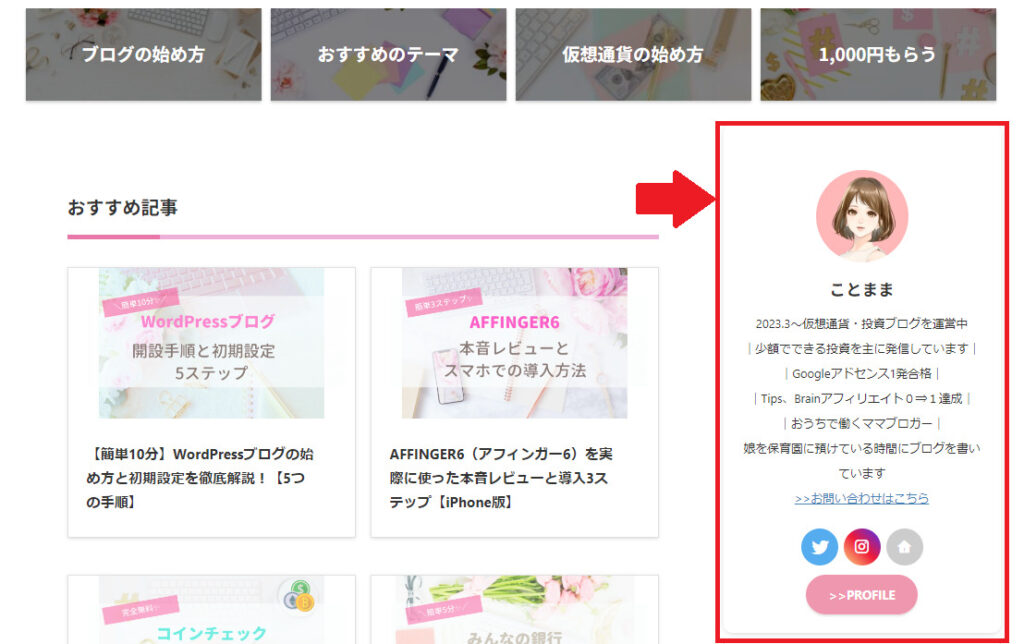
①:プロフィールカードの作り方

ブログの顔ともいえる、プロフィールカードを設置しましょう。
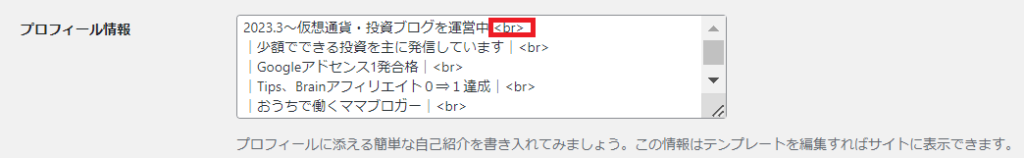
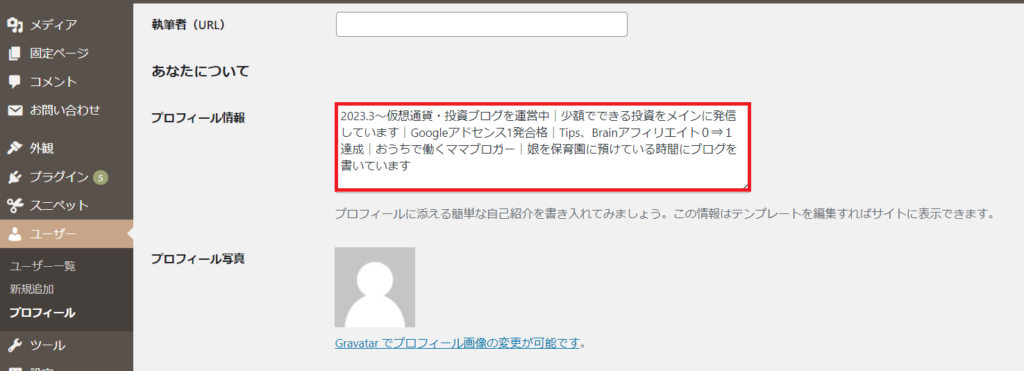
ここでは、アイコン、プロフィールの文、SNSの設定ができます。

このままだと、変な場所で改行されてしまいます。
設定を変更したら、「プロフィールを更新」をクリック。
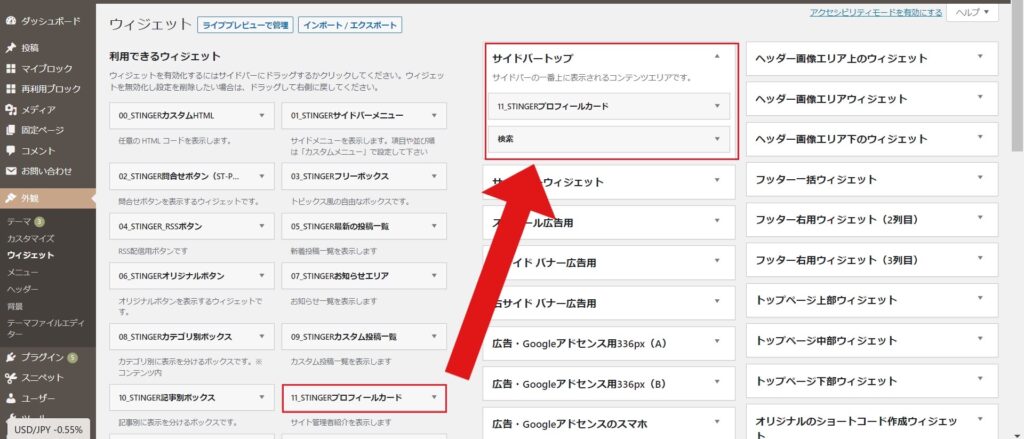
①サイドバーに設置する方法

こちらは自動更新されます。保存をクリックしなくても大丈夫です。
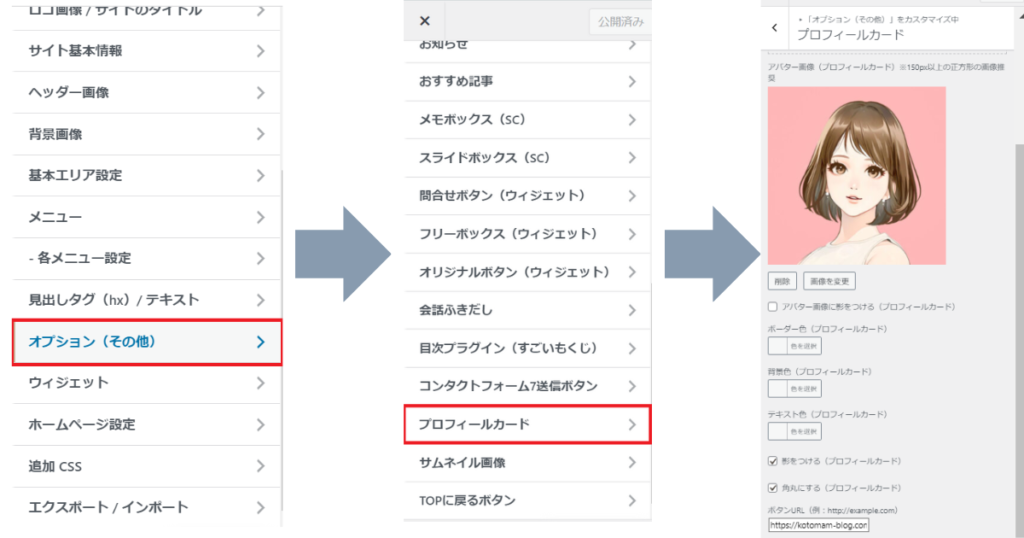
②デザインを変更する方法

変更したら「公開」をクリック。
詳しくはこちらの記事を参考にしてください☺
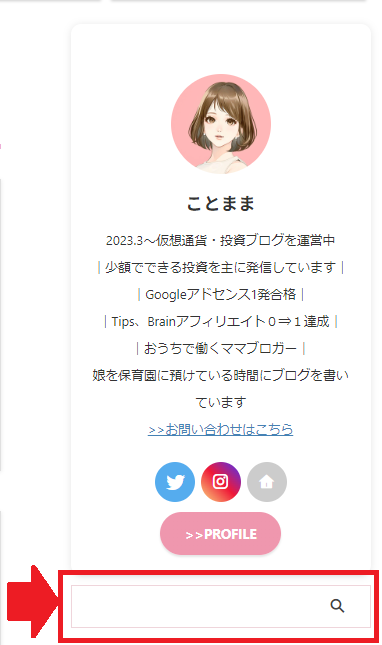
②:検索フォームの設置方法

検索フォームを設置すると、読者が求めている記事を探しやすいし回遊率につながるため、設置しておきましょう。
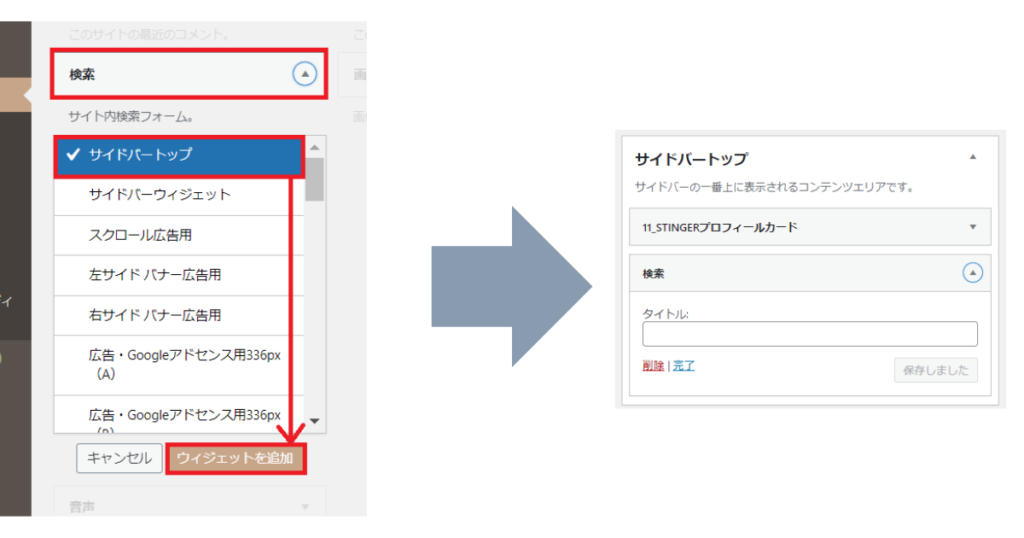
①検索フォームを設置方法

タイトルを付けたい方は、記入ができたら「保存」をクリック。
②配色を変える方法

変更したら、「公開」をクリック。
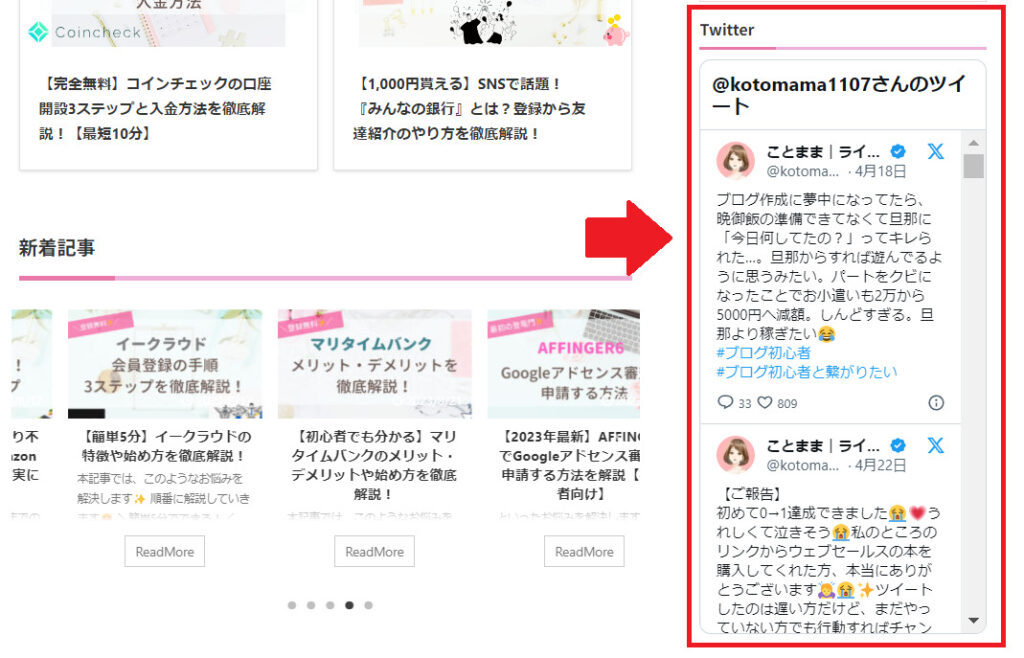
③:X(旧Twitter)の表示方法

X(旧:Twitter)の表示する手順はこちら。
詳しくは、こちらの記事で解説しているので参考にしてください😊
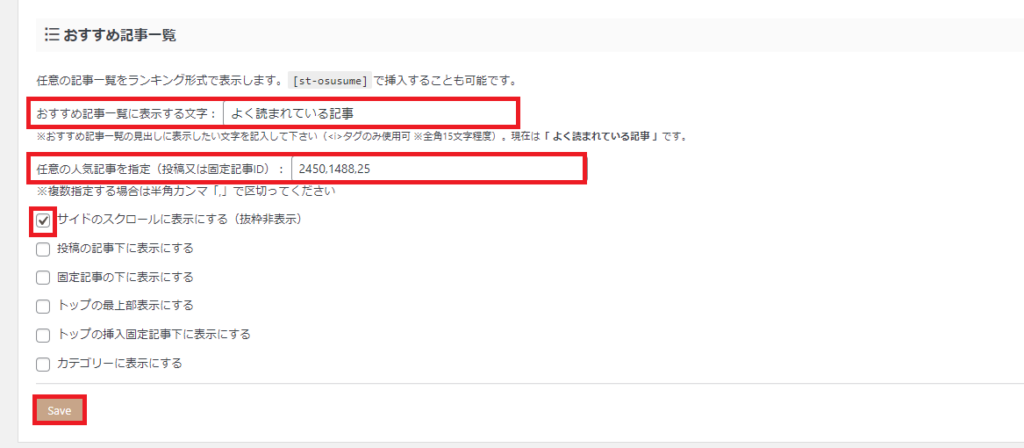
④:よく読まれている記事の表示方法

よく読まれる記事を設定しておくと、クリックされやすく回遊率にもつながるので設定しておくのがオススメです。
①よく読まれている記事の表示方法

全て設定できたら「Save」をクリック。

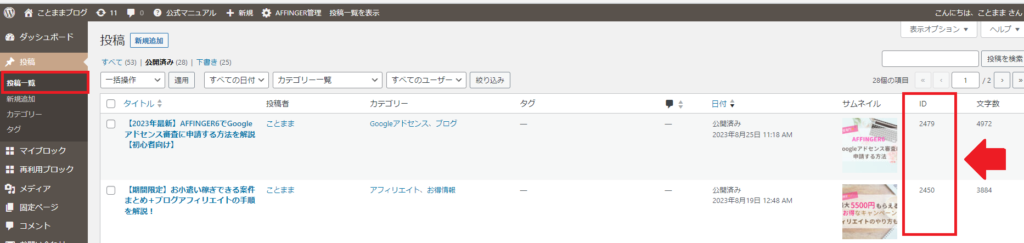
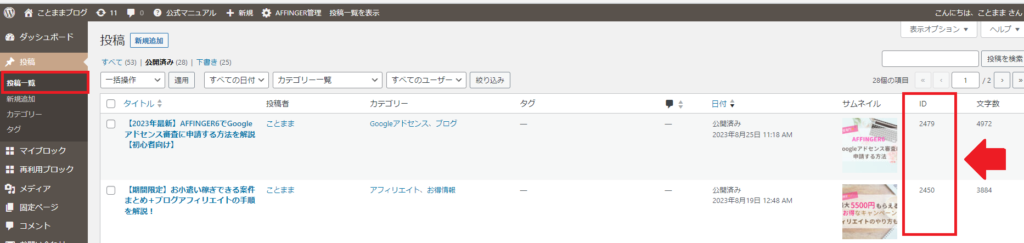
記事のIDは投稿一覧から確認できますよ✨
投稿一覧の場所はこちら。

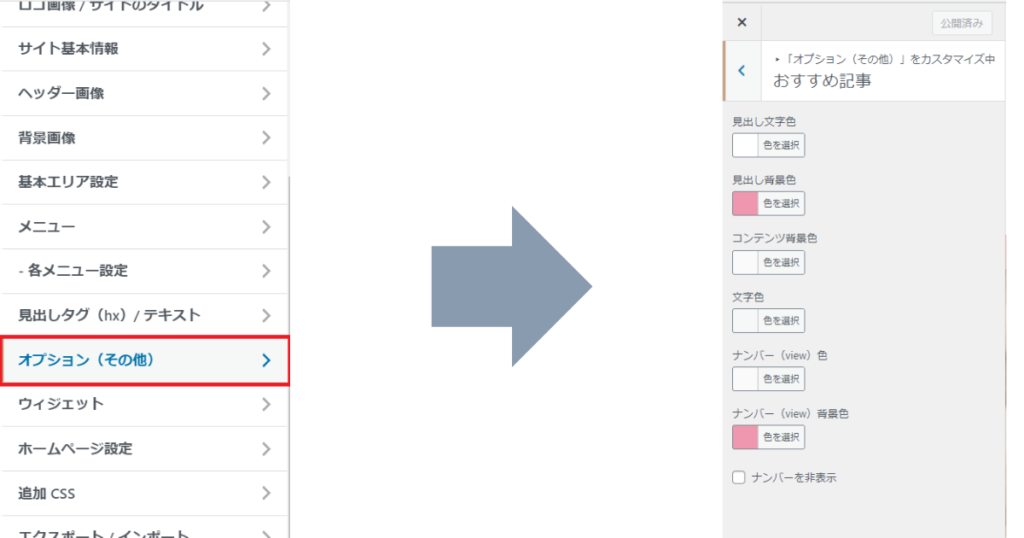
②よく読まれている記事の配色を変更する方法

変更できたら、「公開」をクリック。
⑤:カテゴリー別一覧表示方法

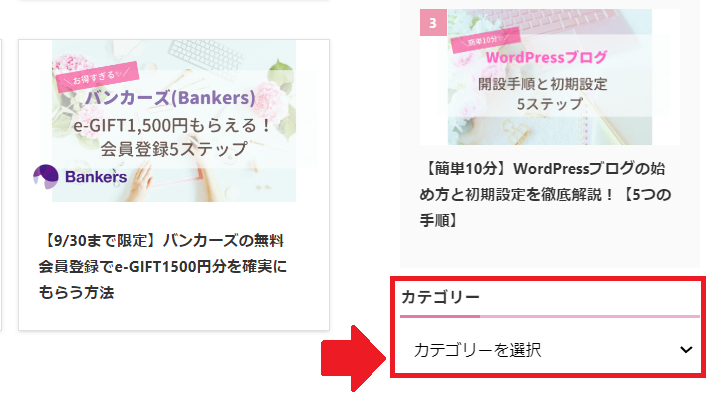
カテゴリーを設置しておくと、読者が読みたいカテゴリーを探しやすくなるので設置しておきましょう。

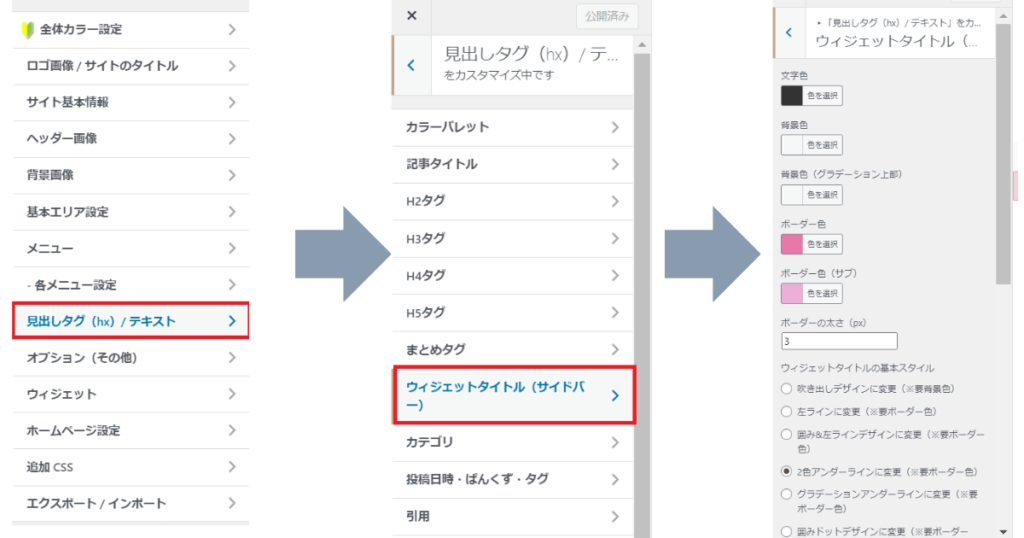
以下の画像のように、「Twitter」や「カテゴリー」といった
サイドバーウィジェットタイトルのデザインや配色を変えたい場合はこちら。

変更ができたら、「公開」をクリック。
⑦:スライドショーのやり方(新着記事)
スライドショーとは、こんなかんじ。

ことままブログでは、トップページにスライドショーを「新着記事」として表示させているのですが、
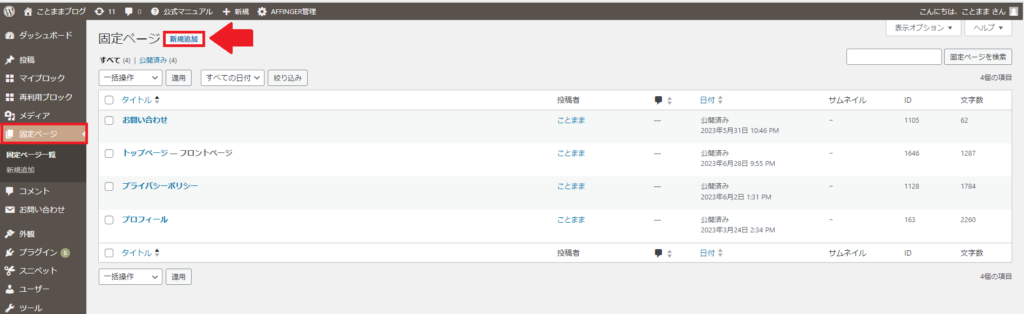
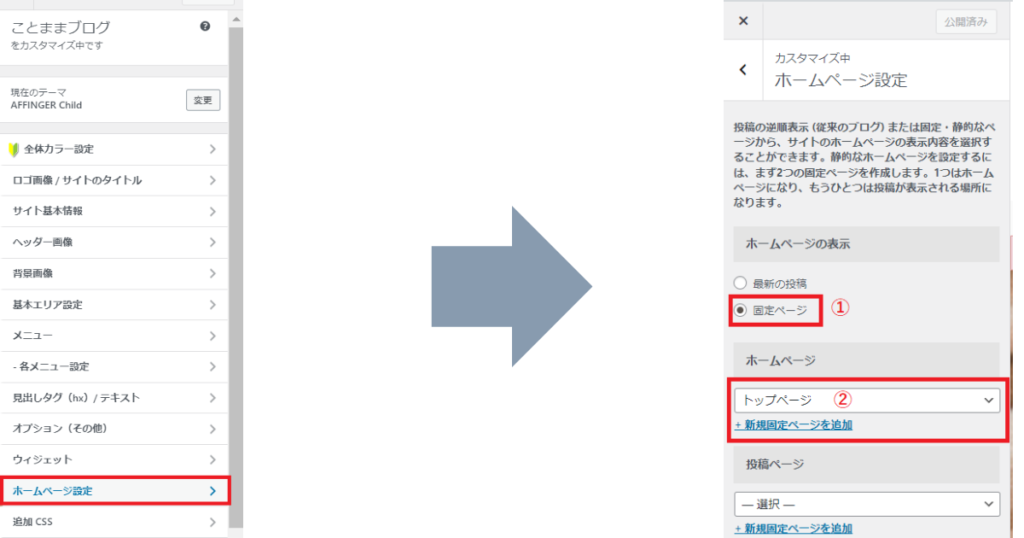
固定ページから作っていきます。



変更できたら、「公開」をクリックしましょう。
固定ページのトップページの編集を行います。

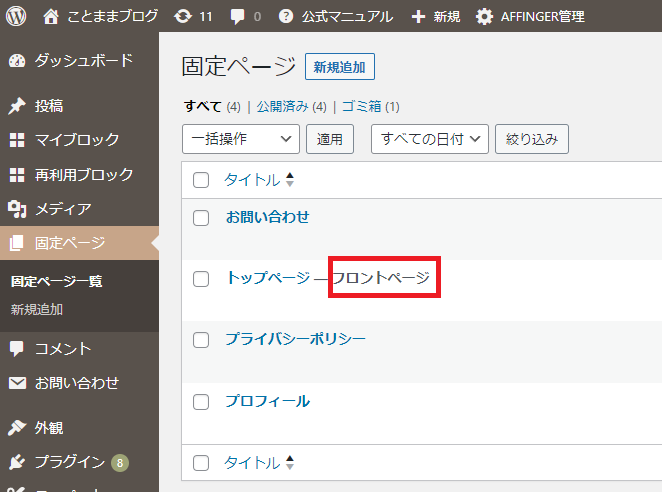
先ほどの設定で、「フロントページ」と表示されました。
この表示があることで、トップページに反映されます。
それでは、カスタマイズしていきましょう。


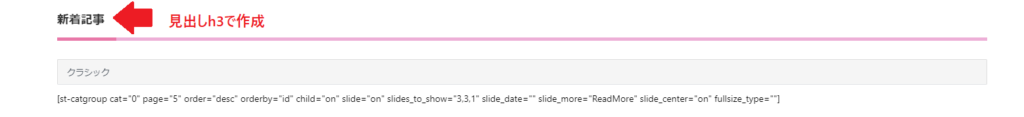
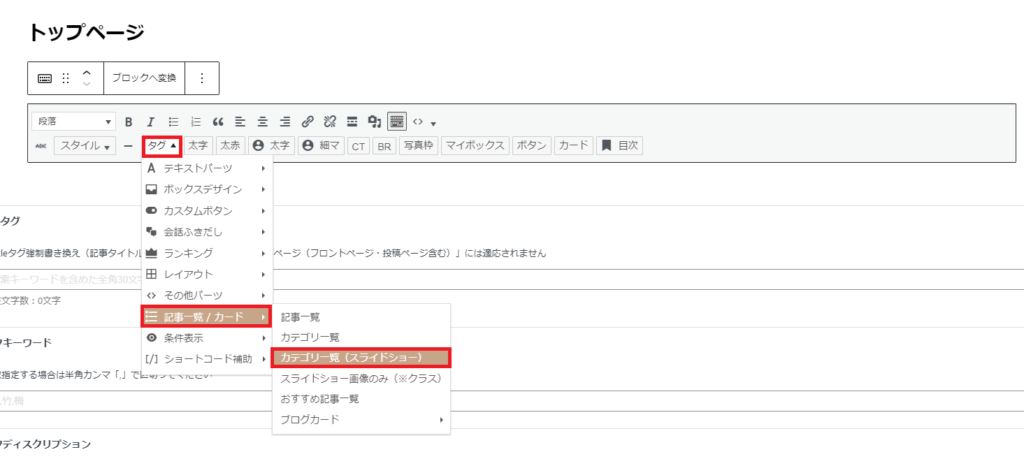
「クラシック」でスライドショーを作ることができます。

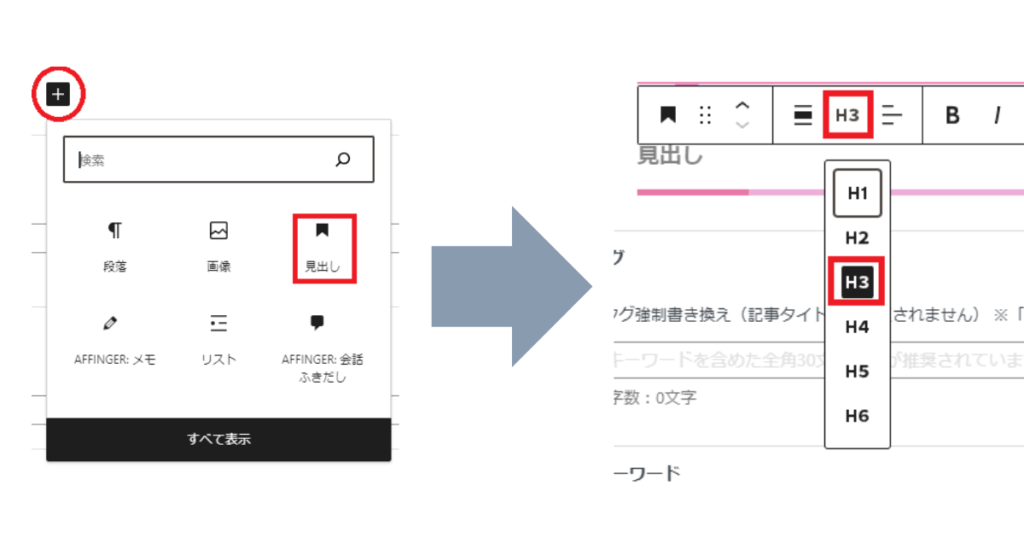
クラシックの文字の横をクリックすると以下の画像のように、表示されます。

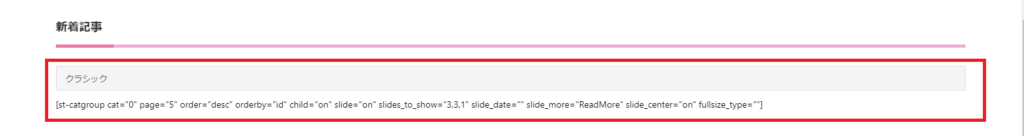
すると以下の画像のように表示されます。

このままの状態だと、新着記事が5記事表示されます。
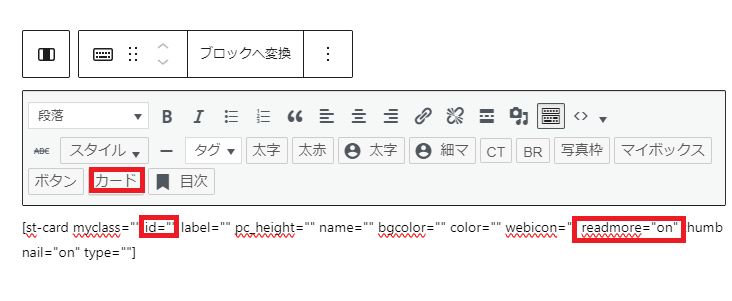
変更したい場合は、下記のコード「"〇〇"」の部分を変えましょう。
- st-catgroup cat="カテゴリID"
- page="記事数"
- order="表示する順番でdescかasc" desc→新しい順 asc→古い順番
- orderby="id"
- child="子カテゴリー表示のonとoff”
- slide="スライドショーのon とoff"
- slides_to_show="列数"
- slide_date="更新日のonとoff"
- slide_more="続きを読む表示のonとoff"
- slide_center="スマホ画面サイズが「1」のとき、両サイドの記事が見切れるデザインになるのonとoff"
- fullsize_type=”フルサイズの読み込み指定”

私は、変更せずそのままにしています😌
⑧:カード型記事のやり方(おすすめ記事)

いよいよ最後の工程です。
おすすめ記事一覧を表示させましょう。
トップページにおススメの(読んでほしい)記事へのリンクをカード型で配置していきます。


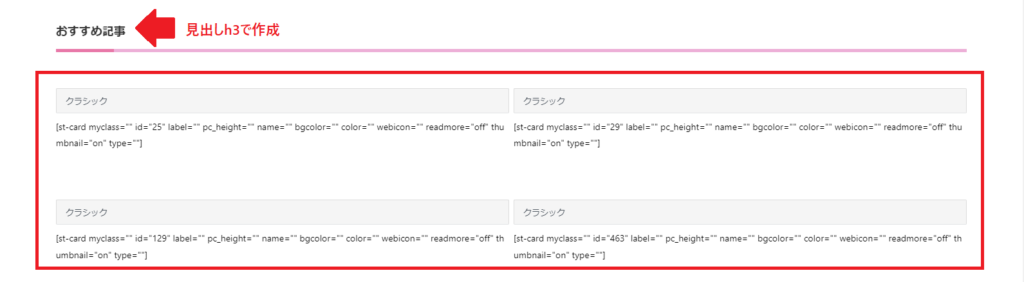
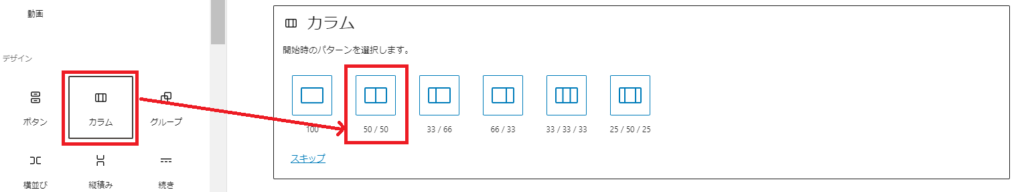
「クラシック」でカード型記事を作ることができます。

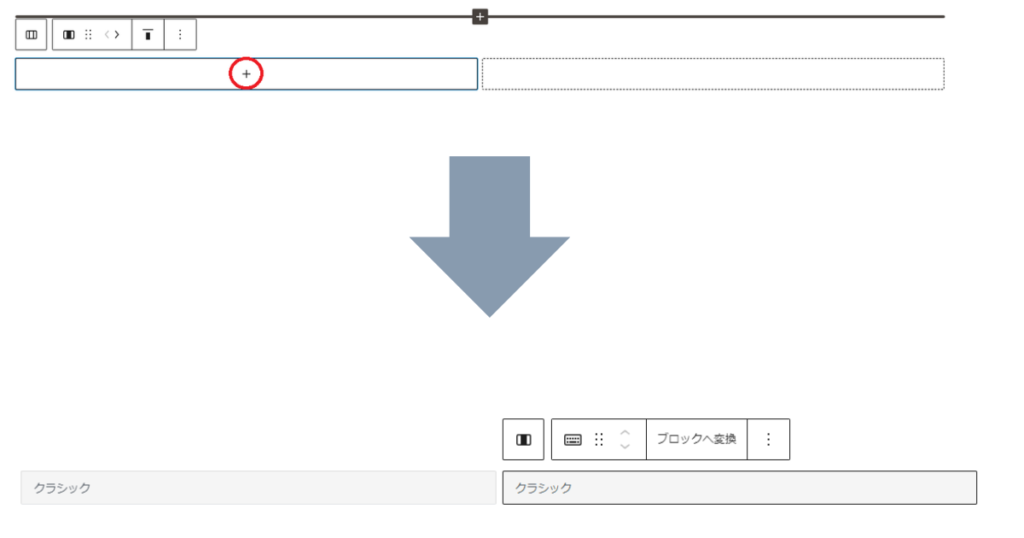
2つのブロックが出てくるので、それぞれ「クラシック」をクリックしましょう。

それぞれブロックごとに行います。

この時点で、2つの記事が完成しました。
4つ記事を作りたい場合は、完成したカラムの下にもう一度カラムを作って同じ作業を行いましょう。

記事のIDは、投稿一覧から見れますよ😊
投稿一覧の場所はこちら。

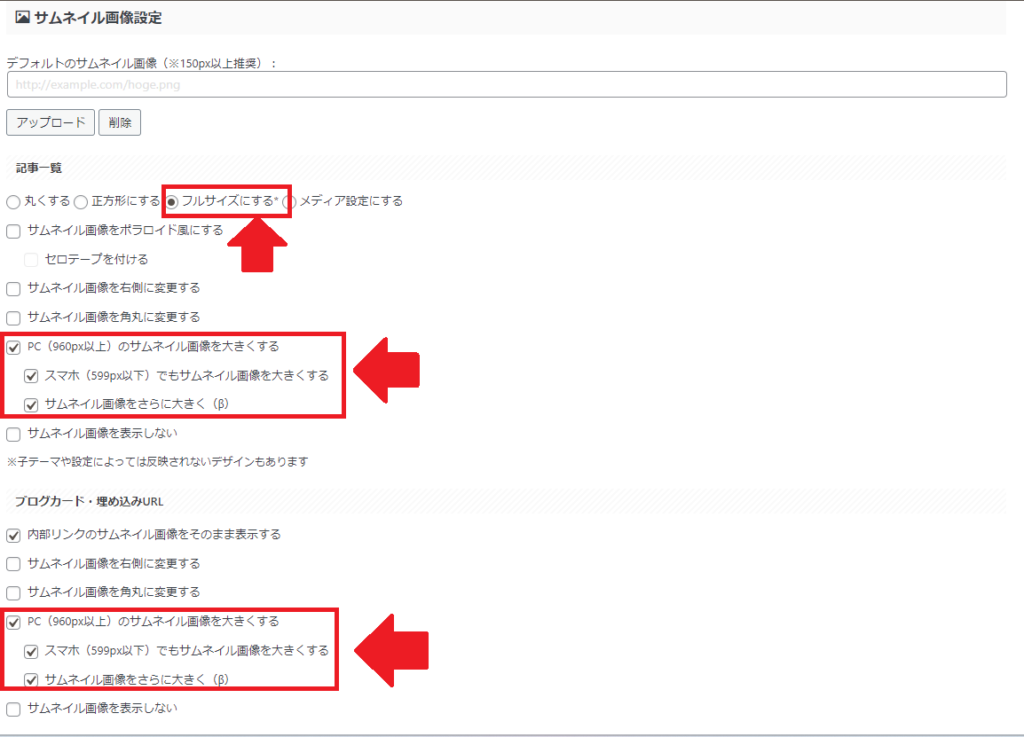
このままだと、サムネ画像が小さいままなので設定を変えていきます。

✓を入れたら、「Save」をクリックしましょう。
固定ページに戻って、プレビューをみて大丈夫そうなら「更新」をクリック。

これで全てのカスタマイズ終了です!
お疲れ様でした🌸
スポンサーリンク
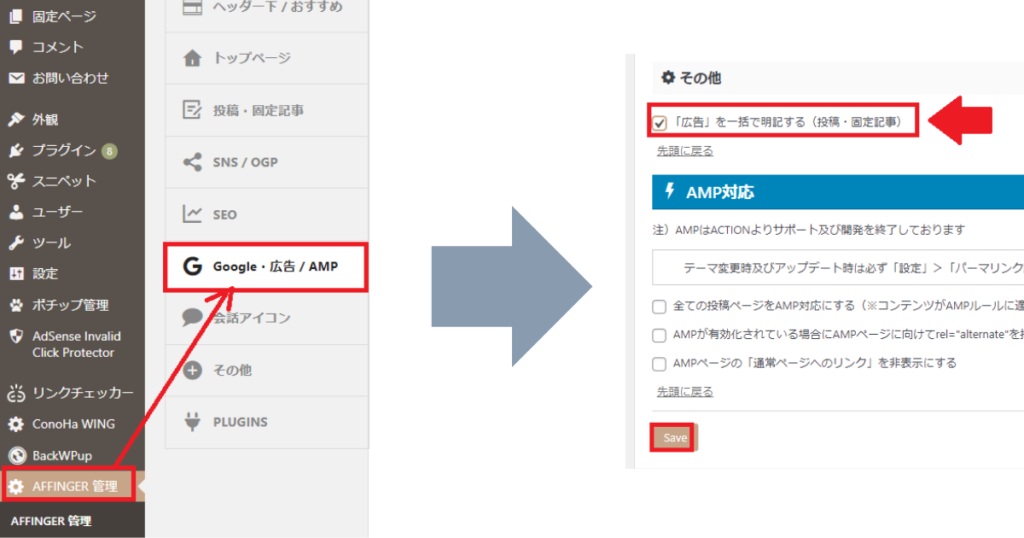
番外編:ステマ規制対策

最近SNSで知ったのだけど、
「広告」表示をしておかないと罰則を受けるらしい…💦
そうならないためにも、やり方を教えてほしい。
ステルスマーケティング(ステマ)とは、消費者に広告・宣伝と気付かれないように行われる広告・宣伝行為のことをいいます。
今まで、日本ではステマは規制されていませんでしたが、2023年10月1日から、日本でもステマ規制が導入されることになりました。
ステマ規制に違反しないためには、「広告」「PR」のように広告と分かる表示をすること。
すぐに終わるので、ついでに設定しておきましょう😊

最後に「Save」をクリックしましょう。
まとめ
今回、AFFINGER6を使ってトップページをカスタマイズする方法とステマ規制対策の方法を紹介しました。
実際に手順を見ながらやってみると、意外と簡単だったりします☺✨
最初は難しく感じると思いますが、作業していくうちに慣れてきます。
お好みのブログに仕上がるよう、この記事を読みながらカスタマイズに挑戦してみてくださいね😊

こういうのが知りたいとかあれば、DMしていただけたら
追記します✨
AFFINGER6の導入を検討したい方は、こちらの記事を参考にしてみてください。
まだ、ブログを始めていない方は、10分でできるのでブログから作っていきましょう。