AFFINGER6でお問い合わせのページって
どうやって作るんだろう?
と困っている方いませんか?
本記事では、そのお悩みを解決します✨
先に結論をいうと、「Contact Form7」というプラグインを使います。
このプラグインを使うことで、
簡単にお問い合わせフォームを設置することができます😊
本記事の内容
- AFFINGER6でお問い合わせフォームを設置する理由
- AFFINGER6でお問い合わせフォームの設置する方法 3ステップ
- コンタクトフォームの設定方法 3ステップ
- まとめ
ブログを始めてみたいと思った方は、こちらを参考にしてみてください☺
また、WordPressブログを作ったものの、どのテーマを導入すべきか悩んでいる方は、
こちらの記事を参考にしてみてください☺
それでは、早速はじめましょう😊
スポンサーリンク
AFFINGER6でお問い合わせフォームを設置する理由
「お問い合わせフォーム」は読者があなたとコンタクトを取りたいときに
窓口となるページです。
「お問い合わせフォーム」を設置することで得られるメリットはこちら。
- ブログの信頼度があがる
- 個人情報の漏洩を防ぐことができる
- 企業から仕事を依頼されることがある

設置してすぐにクローズドASPから
お仕事依頼の連絡がきましたよ😊
また、トラブルが起きてしまったときの連絡手段にもなるので、
お問い合わせフォームの設置は必須です!
スポンサーリンク
AFFINGER6でお問い合わせフォームを設置する方法 3ステップ
お問い合わせフォームを設置する理由が分かったところで、
設置する方法について解説します✨
一見、難しそう…と思ってしまいますが、
プラグインを使えば3分でできてしまいます😌
手順は、以下の3ステップ。
- 「Contact Form7」をインストールする
- お問い合わせフォームを固定ページで作成する
- お問い合わせフォームへのリンクを設定する
順番に解説していきますね😊
ステップ①:「Contact Form7」をインストールする
それでは、AFFINGER6にお問い合わせフォームを設置していきましょう✊
まず、WordPressにログインしましょう。

ログインができたら、
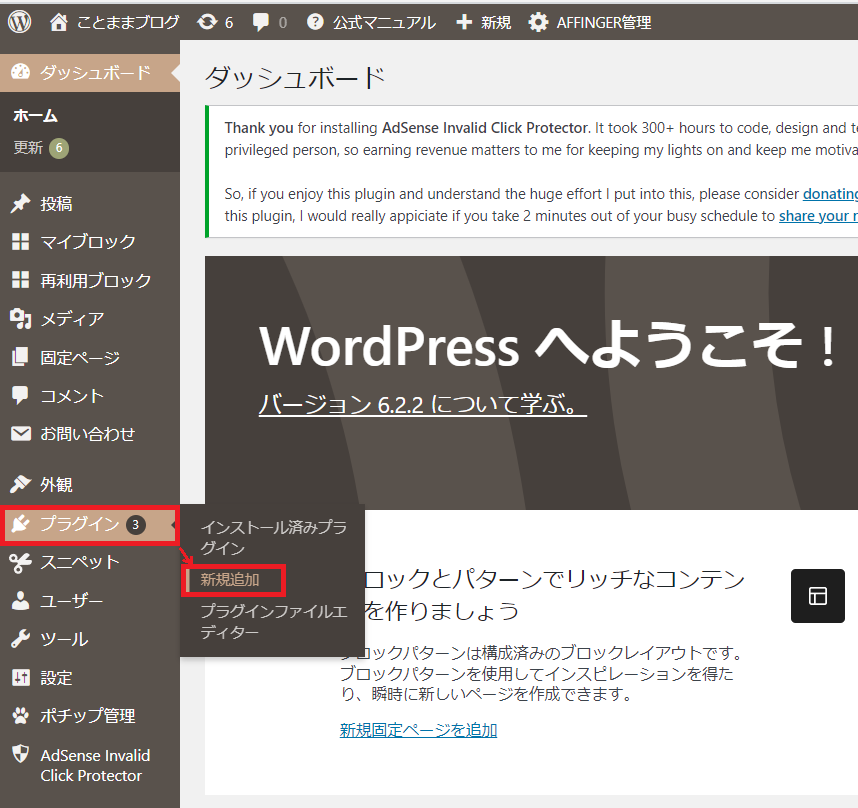
ダッシュボードのプラグイン⇒新規追加をクリックします。

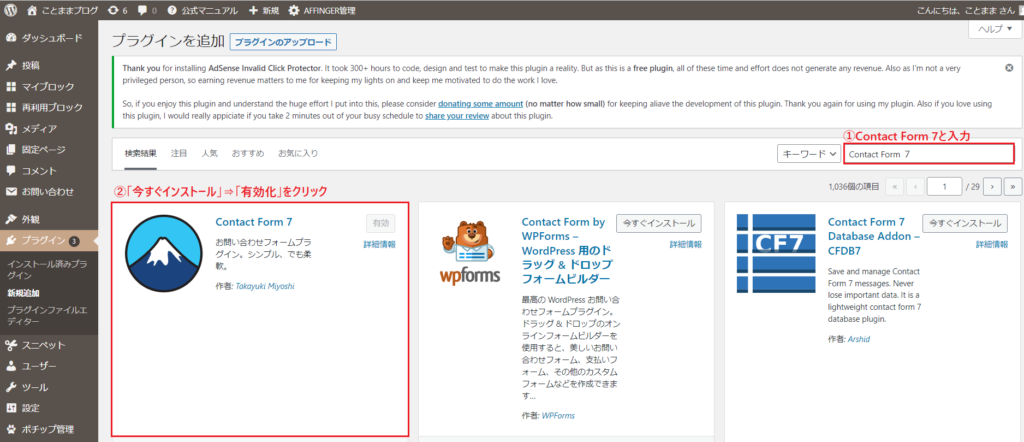
検索画面に「Contact Form7」と入力し検索します。
「Contact Form7」が表示されたら、
右上にある「今すぐインストール」をクリックし、
インストールができたら「有効化」をクリックしましょう。

これで、インストールは完了です✨
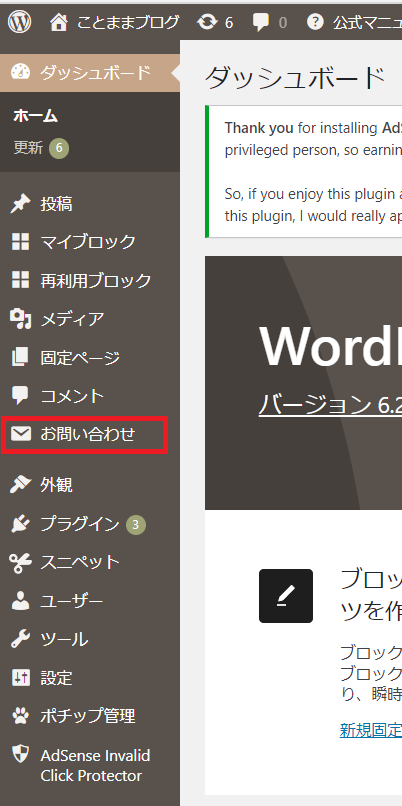
ダッシュボードの画面に「お問い合わせ」の項目が追加されていることを
確認してください。

ステップ②:お問い合わせフォームを固定ページで作成する
次に、お問い合わせフォームを固定ページで作成します。
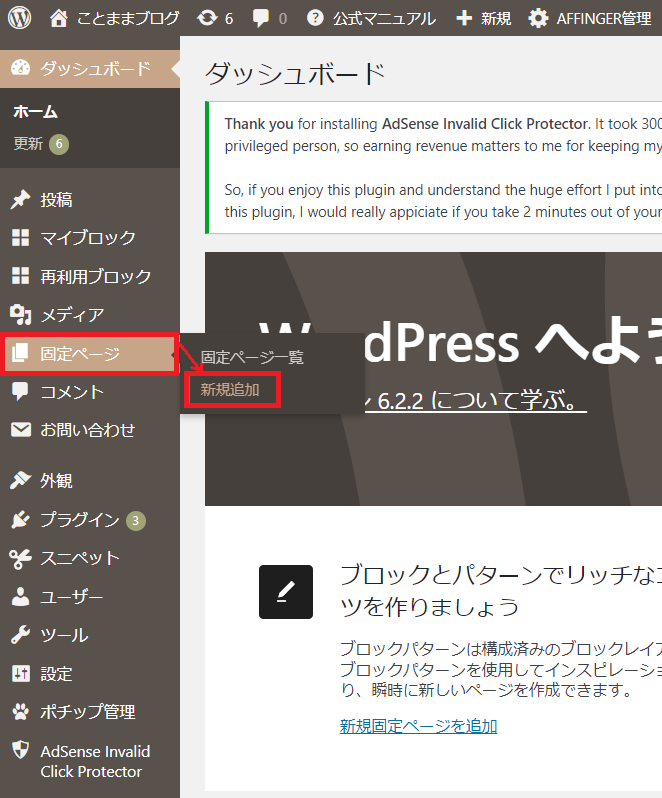
ダッシュボードの固定ページにカーソルをあて、
新規追加をクリックしましょう。

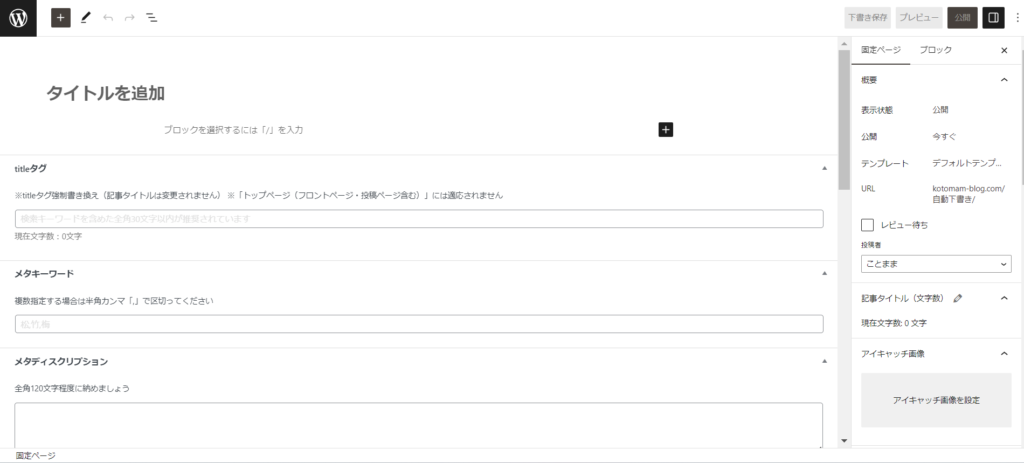
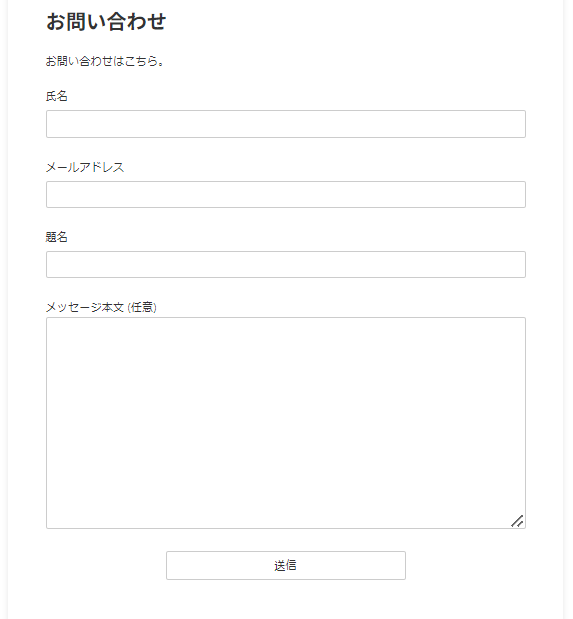
すると、以下の画面が表示されます。

タイトルに「お問い合わせ」と入力し、
本文には「お問い合わせはこちら」と入力します。

編集画面に「Contact Form7」のブロックを追加するために
編集していきましょう😊
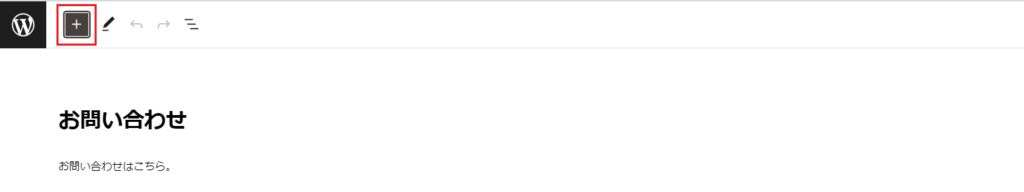
画面左上の「+」をクリックします。

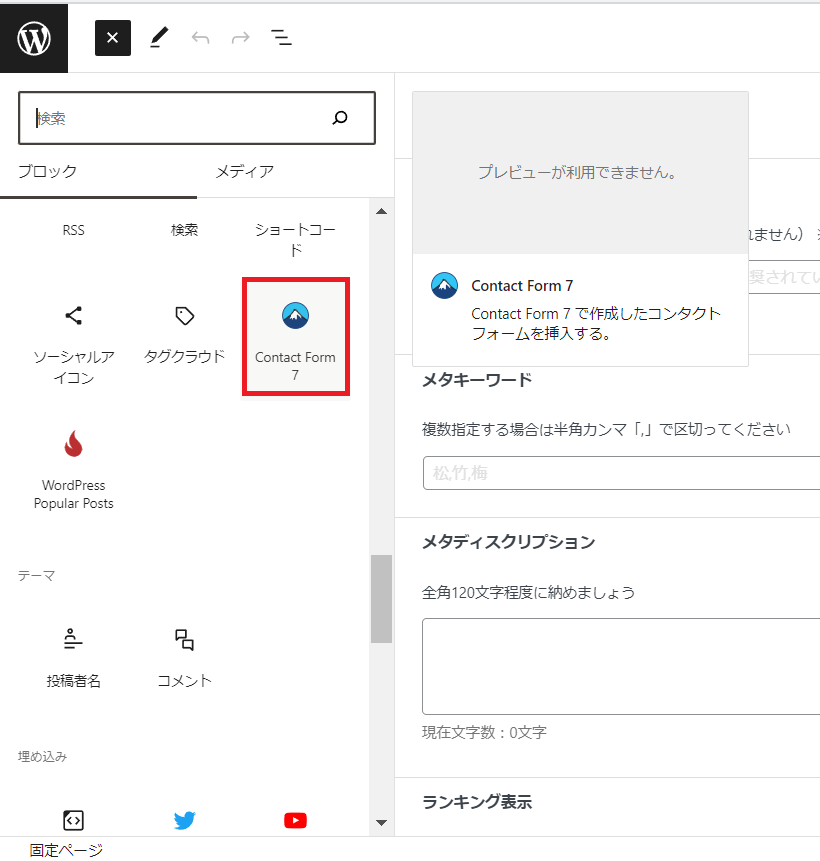
下にスクロールして「Contact Form7」をクリックします。

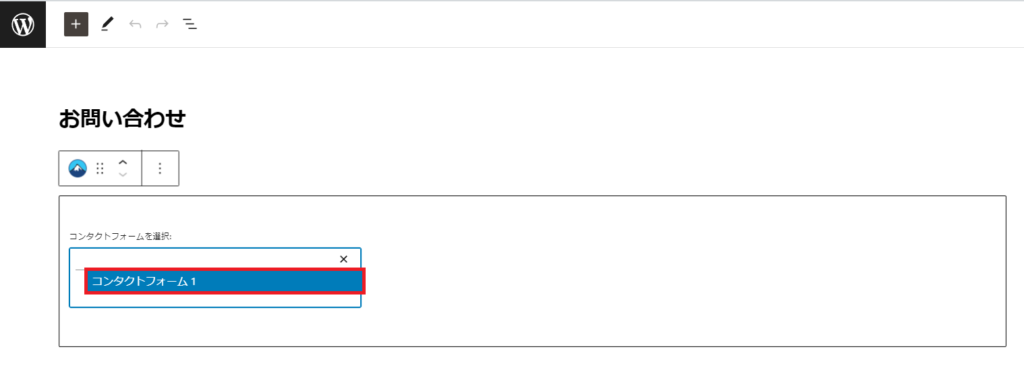
すると、「Contact Form7」のブロックが出現します。
コンタクトフォームの選択しましょう。
始めての利用する方は、「コンタクトフォーム1」のままで大丈夫です。

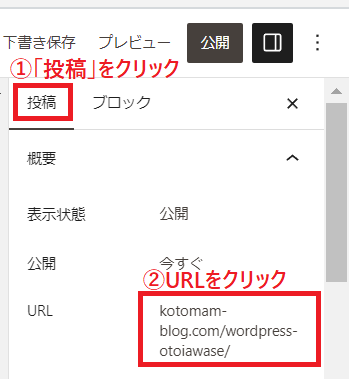
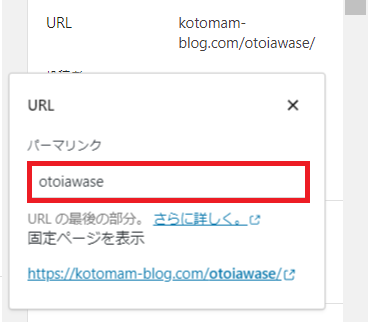
最後に、パーマリンクを決めます。
画面右側の「投稿」をクリックし、
URLをクリックしましょう。

パーマリンクが表示されるので「otoiawase」と入力します。

「contact」や「mail」にするのが一般的ですが、海外からスパムが届きやすくなります。
それを防ぐために、あえてローマ字の「otoiawase」にしています。
パーマリンクの設定ができたら、画面右上にある「公開」をクリックします。
これでお問い合わせフォームは完成です✨

ステップ③:お問い合わせフォームへのリンクを設定する
お問い合わせフォームは完成したのですが、
今のままでは読者がお問い合わせフォームへいけません。
なので、トップページのどこかにお問い合わせフォームのリンクを貼りましょう🙆♀️
ここでは、3つ貼り付け場所を紹介します✨
- ヘッダーメニューorフッターメニューに設置する
- ウィジェット専用ボタンで設置する
- プロフィールカードのボタンに設置する方法
それぞれ解説しますね😊
ヘッダーメニューorフッターメニューに設置する
1つめは、ヘッダーメニューかフッターメニューに設置する方法です。
わたしの場合、フッターメニューに設置しているので、
今回はフッターメニューのやり方を詳しく説明します😌

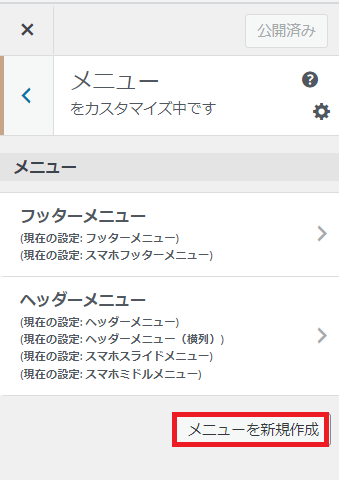
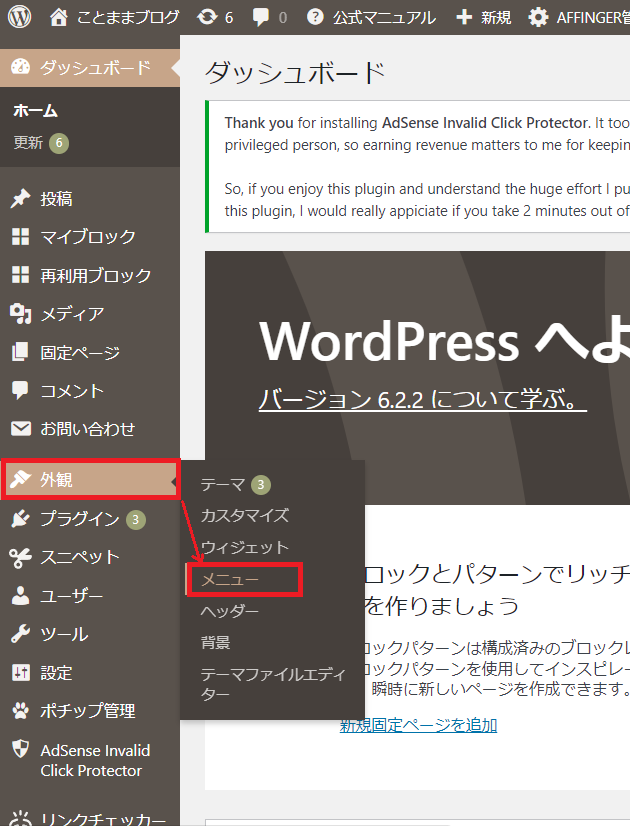
まず、ダッシュボードをクリックし、
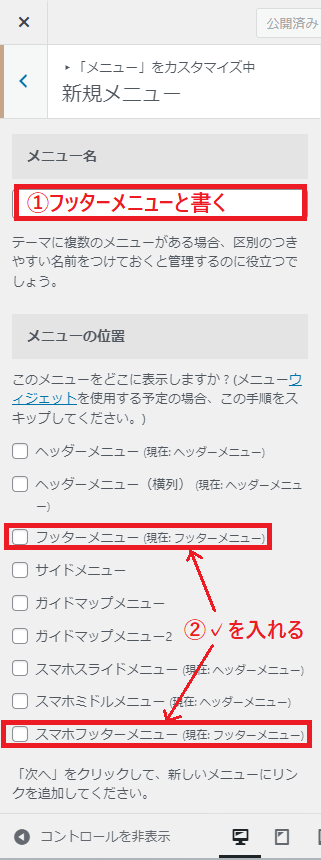
外観にカーソルをあて、メニューをクリックします。

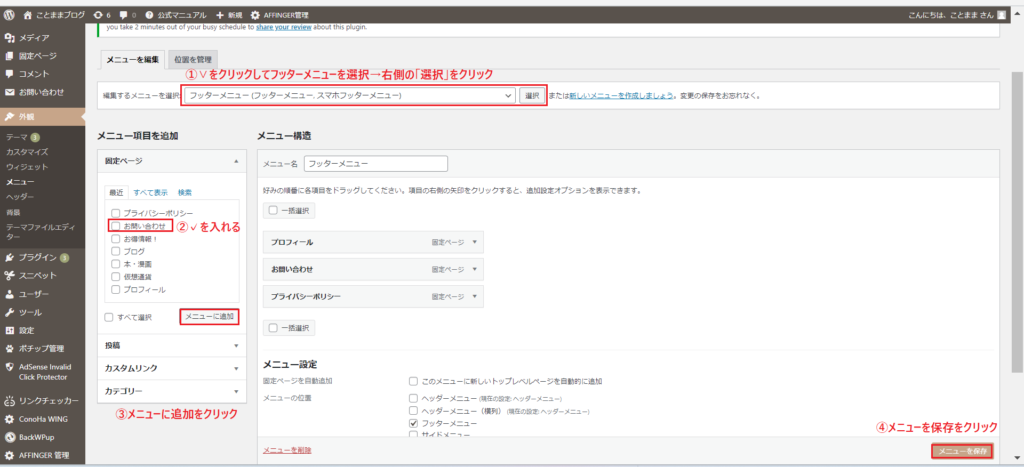
フッターメニューを選択し、固定ページのお問い合わせに✓を入れます。
メニューに追加→メニューを保存をクリックします。

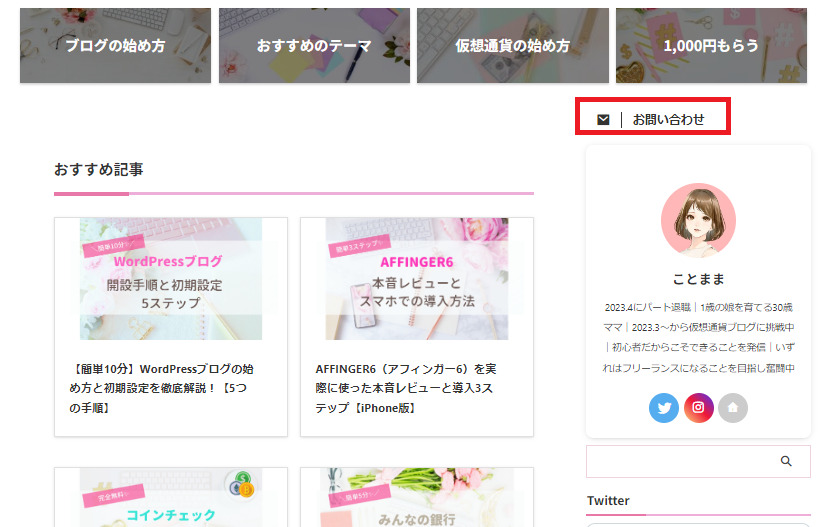
これで、フッターメニューにお問い合わせが表示されます😊
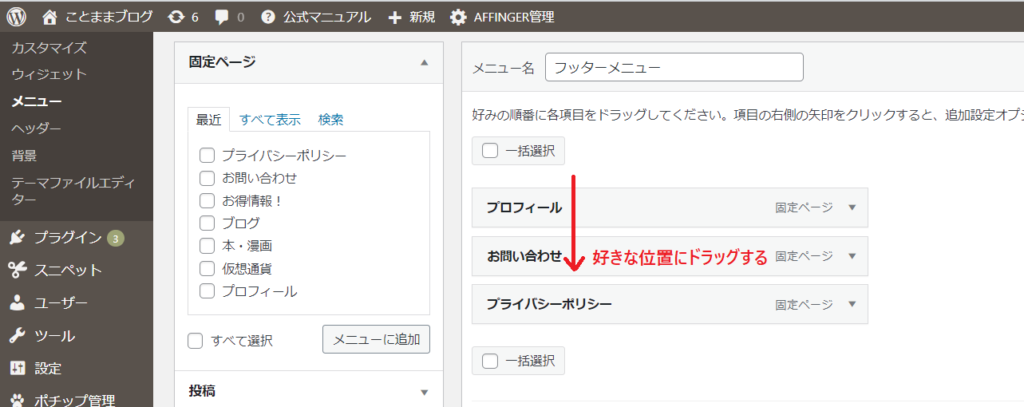
もし、メニューを並べ替えたい場合は、
メニューを選択し、表示させたいところへドラッグ&ドロップしましょう✨

これで、フッターメニューに表示できました✨
ヘッダーメニュー表示させたい場合は、フッターメニューのところを全て
ヘッダーメニューに変えればできますよ◎
ウィジェット専用ボタンで設置する
2つめは、AFFINGER6には、お問い合わせのためだけに用意された特別なボタンがあり、
このボタンを設置する方法を解説します。

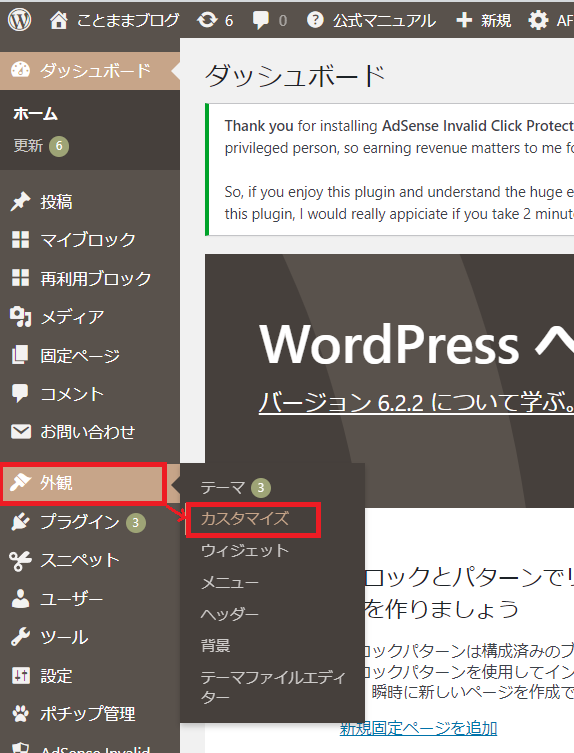
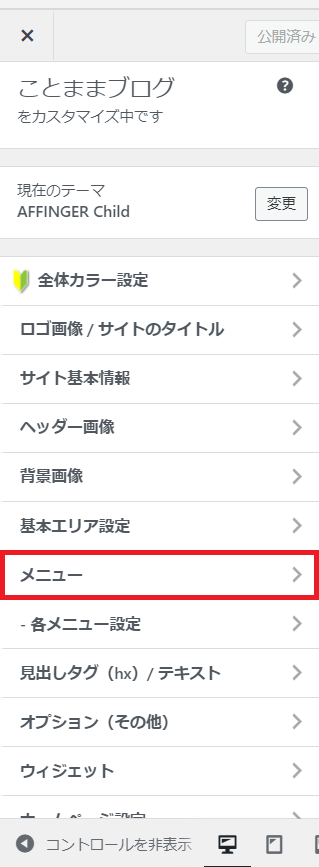
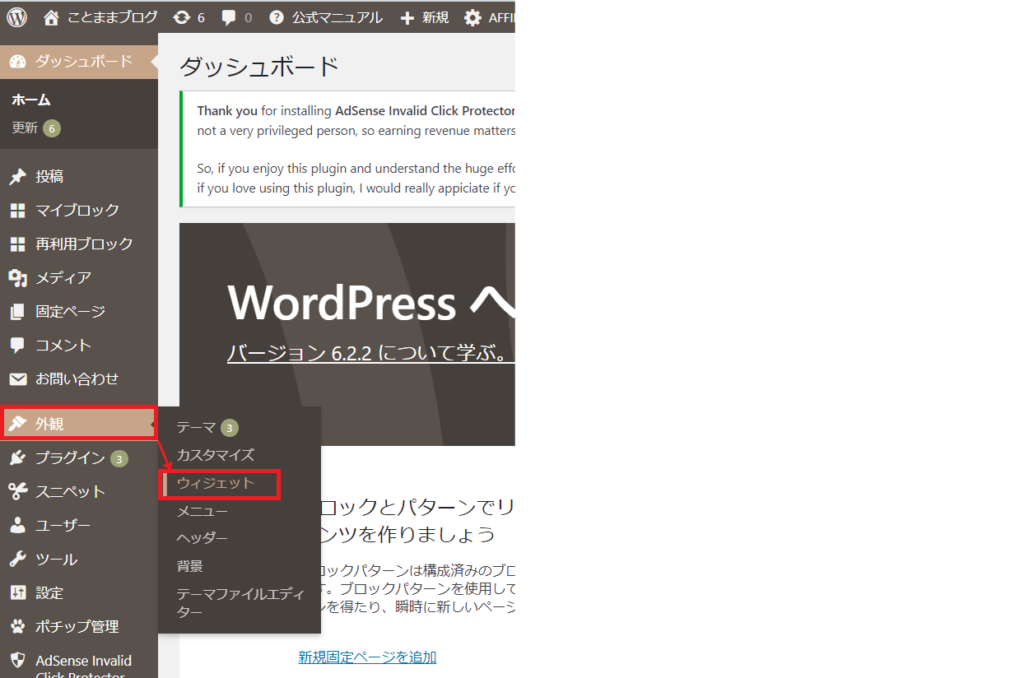
設置方法は、ダッシュボード内の外観にカーソルをあて、
ウィジェットをクリックします。

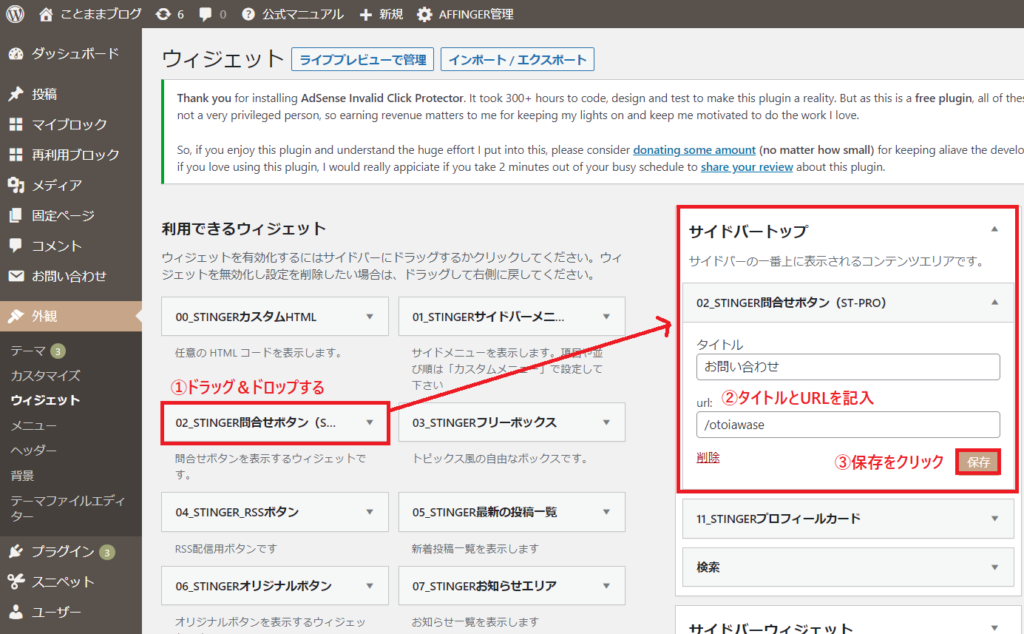
「02_STINGER問合せボタン」をサイドバートップにドラッグ&ドロップします。
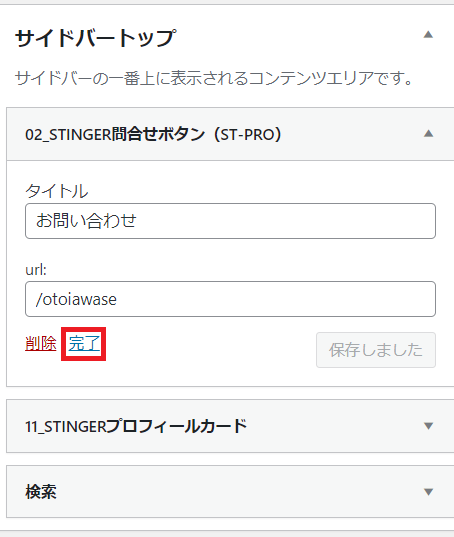
サイドバートップに項目が出てきたら、
タイトルにお問い合わせ
urlに/otoiawaseと入力します。

完了をクリックします。

文字の色や背景の色を変更したい場合は、
カスタマイズ⇒オプション(その他)⇒問合せボタン(ウィジェット)
で変更できます☺
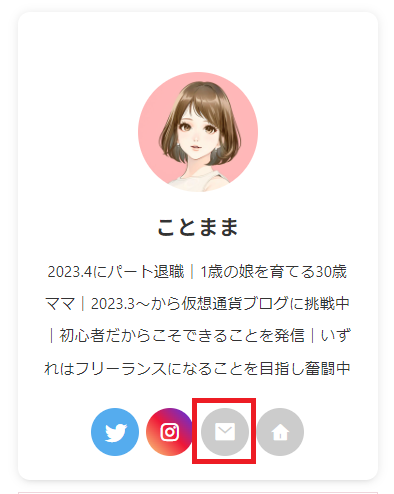
プロフィールカードのボタンに設置する方法
3つめは、プロフィールカードに設置する方法を紹介します。

やり方はとても簡単!✨
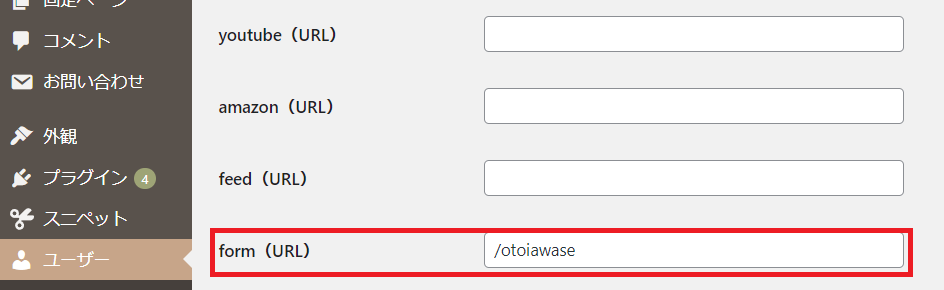
ダッシュボード⇒ユーザー⇒プロフィールをクリックし、
「form(URL)」に「/otoiawase」と入力するだけです。

お問い合わせのURLを、mailやcontactにした方は、
「/mail」、「/contact」と入力しましょう。
入力ができたら、「プロフィールを更新」をクリックします。

意外と簡単にですよね😊
ここまでの設定
コンタクトフォームの設定方法 3ステップ
これで、お問い合わせフォームの設置は終わりました😊
あとは、コンタクトフォームの中身の設定をしていきましょう✨
ステップ①:メールアドレスの確認
受信用のメールアドレス正しく設定されていないとメールは届きません💦
あなたのメールアドレスが正しく設定されているか確認しましょう。
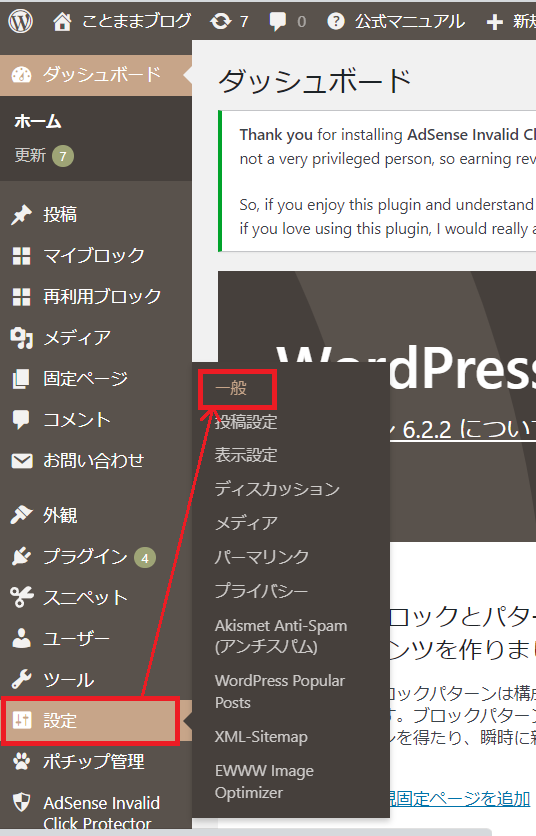
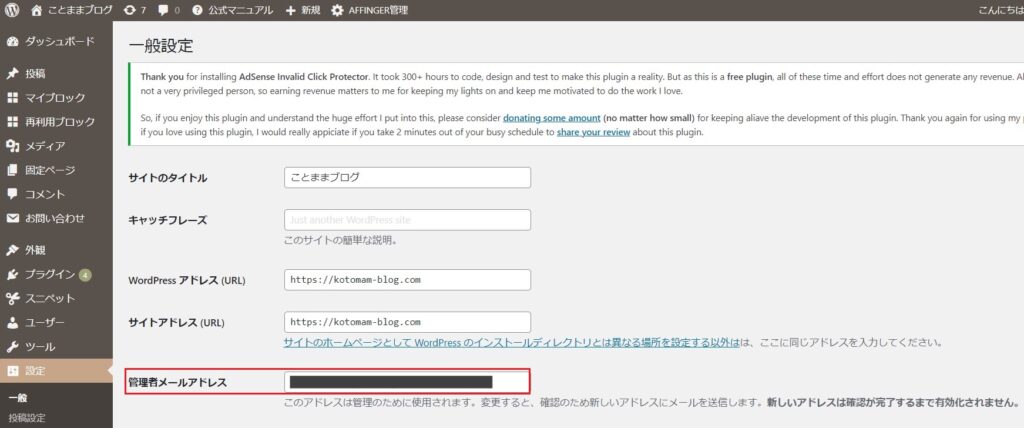
ダッシュボード⇒設定⇒一般をクリックします。

管理者メールアドレスにあなたのブログ用のメールアドレスを
正しく入力します。

ステップ②:送信前の確認のためのチェックボックスを設置
「Contact Form7」は、 送信ボタンを押しただけでメールが送信される仕様になっています。
確認画面を入れるには、別途のプラグインが必要。
しかし、プラグインを入れすぎると、サイトが重くなる原因となるため
今回は手動で設定する方法を解説します✨
ダッシュボード⇒お問い合わせ⇒コンタクトフォームをクリックし、
コンタクトフォーム1を選択します。
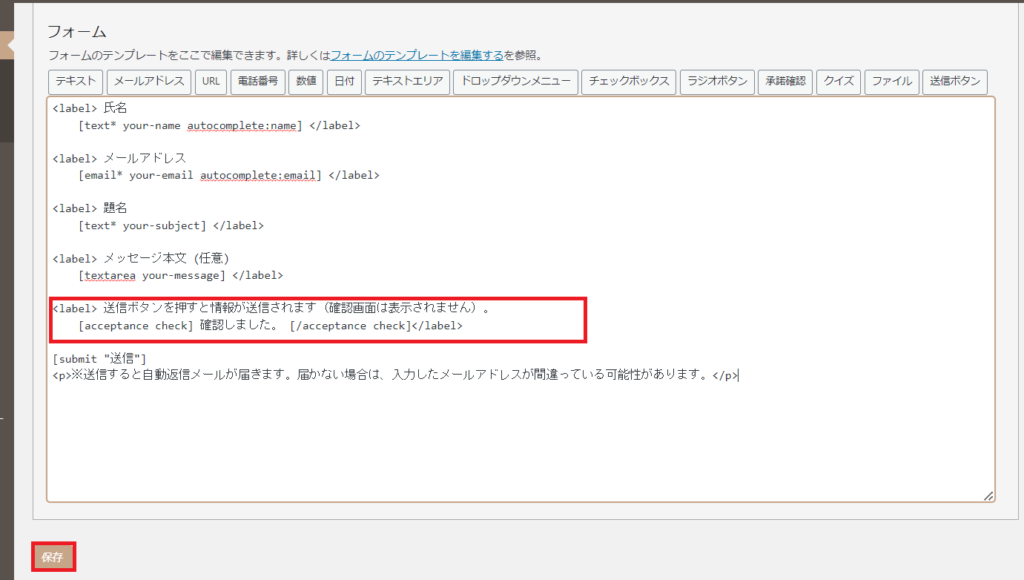
フォームを編集していきます。
[submit "送信"]の直前に以下のコードを挿入します。
送信ボタンを押すと情報が送信されます(確認画面は表示されません)。
[acceptance check] 確認しました。 [/acceptance check]

このコードを挿入することで、
チェックボックスにチェックを入れないと送信できないようになります。
コードの入力ができたら保存をクリックします。
ステップ③:自動返信の設定

初期設定では自動返信メールの設定はされていません。
メールを送った人が、自動返信がないとちゃんと届いているのか不安になるので
自動返信メールの設定をおすすめします。
先ほどと同様に
ダッシュボード⇒お問い合わせ⇒コンタクトフォームをクリックし、
コンタクトフォーム1を選択します。
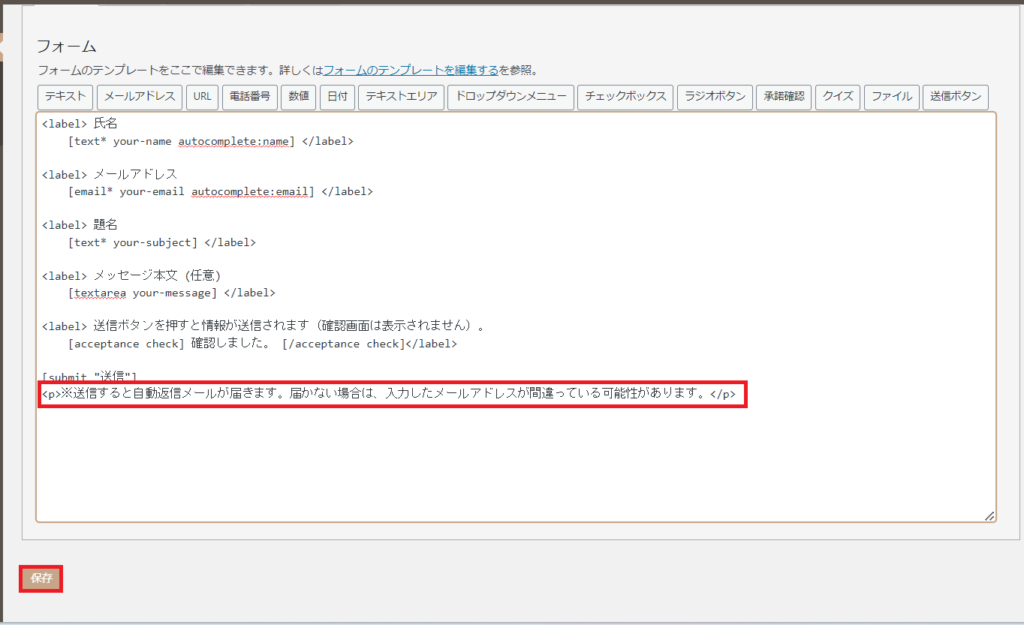
フォームを編集していきます。
[submit "送信"]の直後に以下のコードを挿入します。
<p>※送信すると自動返信メールが届きます。届かない場合は、入力したメールアドレスが間違っている可能性があります。</p>

コードの入力ができたら保存をクリックします。
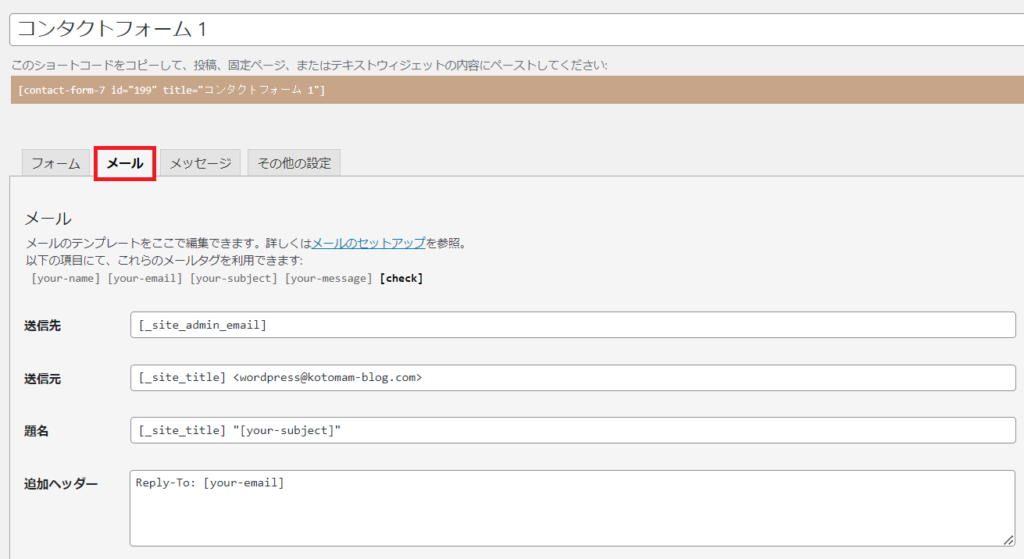
次に、フォームの隣にある「メール」をクリックします。

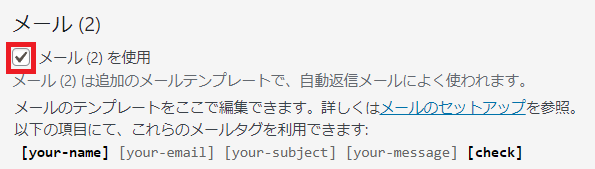
下へスクロールし、「メール(2)」に✓を入れます。

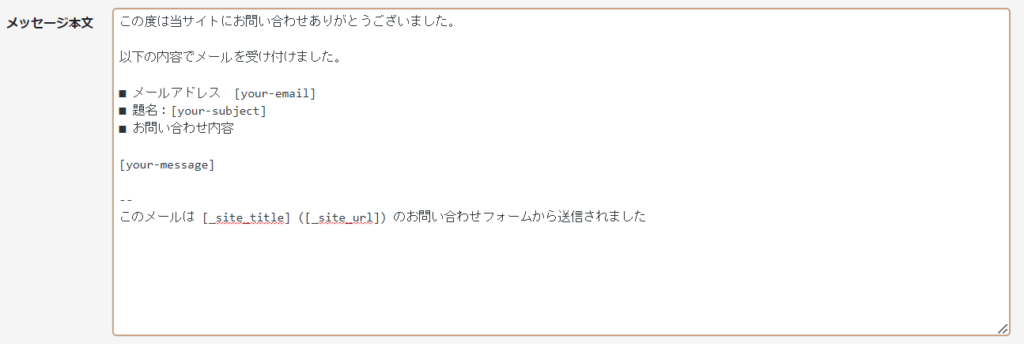
返信用のメッセージを編集しましょう。

メッセージ本文の欄に次の文章をペーストしてください。
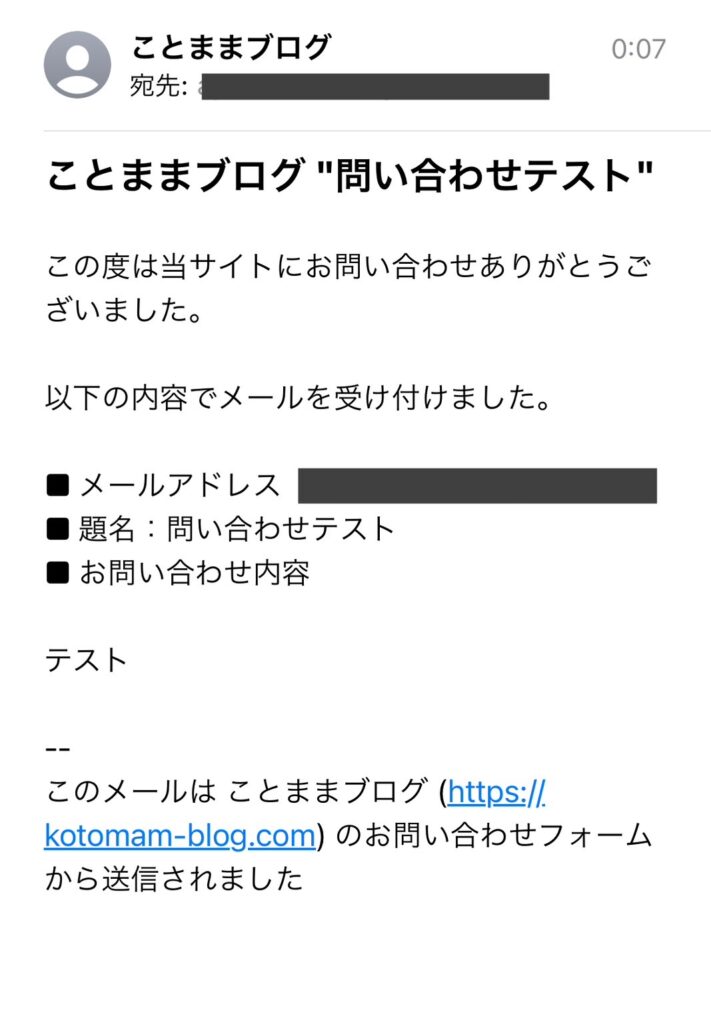
この度は当サイトにお問い合わせありがとうございました。
以下の内容でメールを受け付けました。
■メールアドレス [your-mail]
■題名:[your-subject]
■お問い合わせ内容
[your-message]
--
このメールは[_site_title] ([_site_url]) のお問い合わせフォームから送信されました
入力が終わったら保存ボタンをクリックします。
これで、コンタクトフォームの設定は終わりです✨
お問い合わせメールが届くか確認する
最後にメールがちゃんと届くか確認しましょう。
「お問い合わせページ」からテスト送信してみてください。
うまくいけば設定成功です✨

これで全て完了です!
お疲れ様でした😊
まとめ
本記事では、「Contact Form7」というプラグインを使って
お問い合わせフォームの設置の仕方や、
コンタクトフォームの設定の仕方などを解説しました。
プラグインを使えば、簡単に設定できるので
まだ問い合わせフォームを設置していない方は
この記事を参考にしてみてください😊
設定だけでなく、自分のメールアドレスが間違っていないかや
問い合わせメールが届くかのテスト送信までちゃんと行いましょう✊
当ブログは、AFFINGER6を使用しています。
テーマの導入で悩んでいる方は、こちらの記事を参考に
検討してみてください☺